Wat is een template onderdeel?
De site editor van het Affiliate Held thema bestaat uit templates en template onderdelen. In dit document leggen we je graag uit wat een template onderdeel is.
1. Template onderdeel uitleg
De nieuwe WordPress site editor bevat templates en template onderdelen. Voor een succesvol gebruik van het Affiliate Held thema is het dus belangrijk om de verschillen te weten.
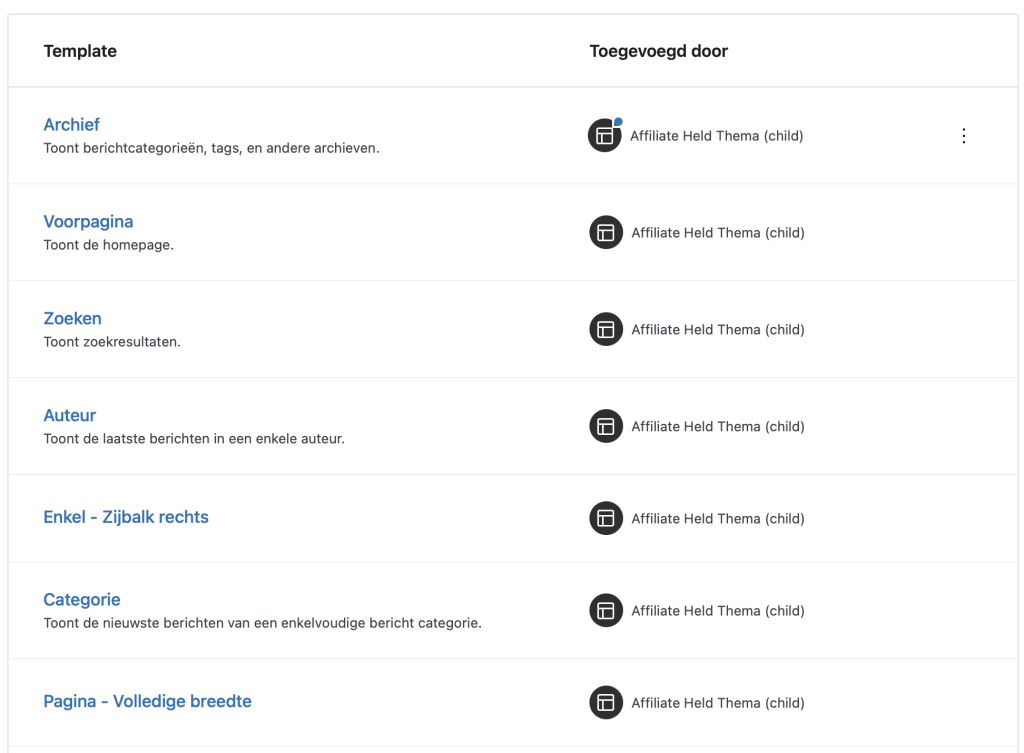
- Een template is een design/layout van één of meerdere pagina’s. Als je werkt met de nieuwste WordPress editor moet je dus voor ieder soort pagina minimaal één template maken. Soorten pagina’s zijn bijvoorbeeld: berichten, pagina’s, 404-pagina, archief, zoekresultaten, etc. Zo beschikt je website bijvoorbeeld over één template die gebruikt wordt voor al je berichten. Maar zo geldt dat ook voor je pagina’s; al je pagina’s hebben ook één template die weer verschilt van de “berichten”-template. Om snel van start te kunnen gaan hebben wij startklare templates voor je gemaakt.

- Een template onderdeel daarentegen is één specifiek onderdeel binnen één of meerdere templates. Een template heeft vrijwel altijd meerdere template onderdelen zoals: “header” (het bovenste gedeelte van je website met logo en menu), “dynamische content” (de inhoud van je berichten en pagina’s) en een “footer” (het onderste gedeelte van je website met copyright gegevens en handige links).

2. Startklare template onderdelen
Om het makkelijk te maken hebben we een aantal startklare template onderdelen gemaakt binnen het Affiliate Held Thema. Deze 5 template onderdelen zijn in meeste gevallen voldoende om een mooie, snelle en krachtige affiliate website te stijlen. Natuurlijk heb je alle vrijheid om je eigen template onderdelen te ontwikkelen, maar uiteraard kun je ook tijd besparen door onze startklare template onderdelen te gebruiken. Belangrijk om te weten is dat je onze startklare template onderdelen volledig kan vormgeven naar eigen wens. In principe hoef je dus niet je eigen template onderdelen te maken en kun je onze startklare template onderdelen gebruiken. Je kunt heel eenvoudig je eigen kleuren kiezen, de styling van het lettertype en veel meer. Hier een voorbeeld van de opties:

2.1 Header
Een header is de bovenzijde van een webpagina. In de header vind je meestal het logo en het menu. Met dit template onderdeel kun je de header vormgeven.
Dit is de header van https://affiliateheld.nl:

Zo ziet het standaard header template eruit:

2.2 Content – Pagina
Dit template onderdeel zorgt er voor dat je de koppen (Dynamische titel) en tekst (Dynamische inhoud) kan vormgeven binnen pagina’s. De woorden “Dynamische titel” en “Dynamische inhoud” zijn placeholders (dummy tekst). De placeholders worden voor iedere individuele pagina en bericht automatisch vervangen door de content van de pagina of het bericht zelf.

2.3 Content – Enkel (bericht)
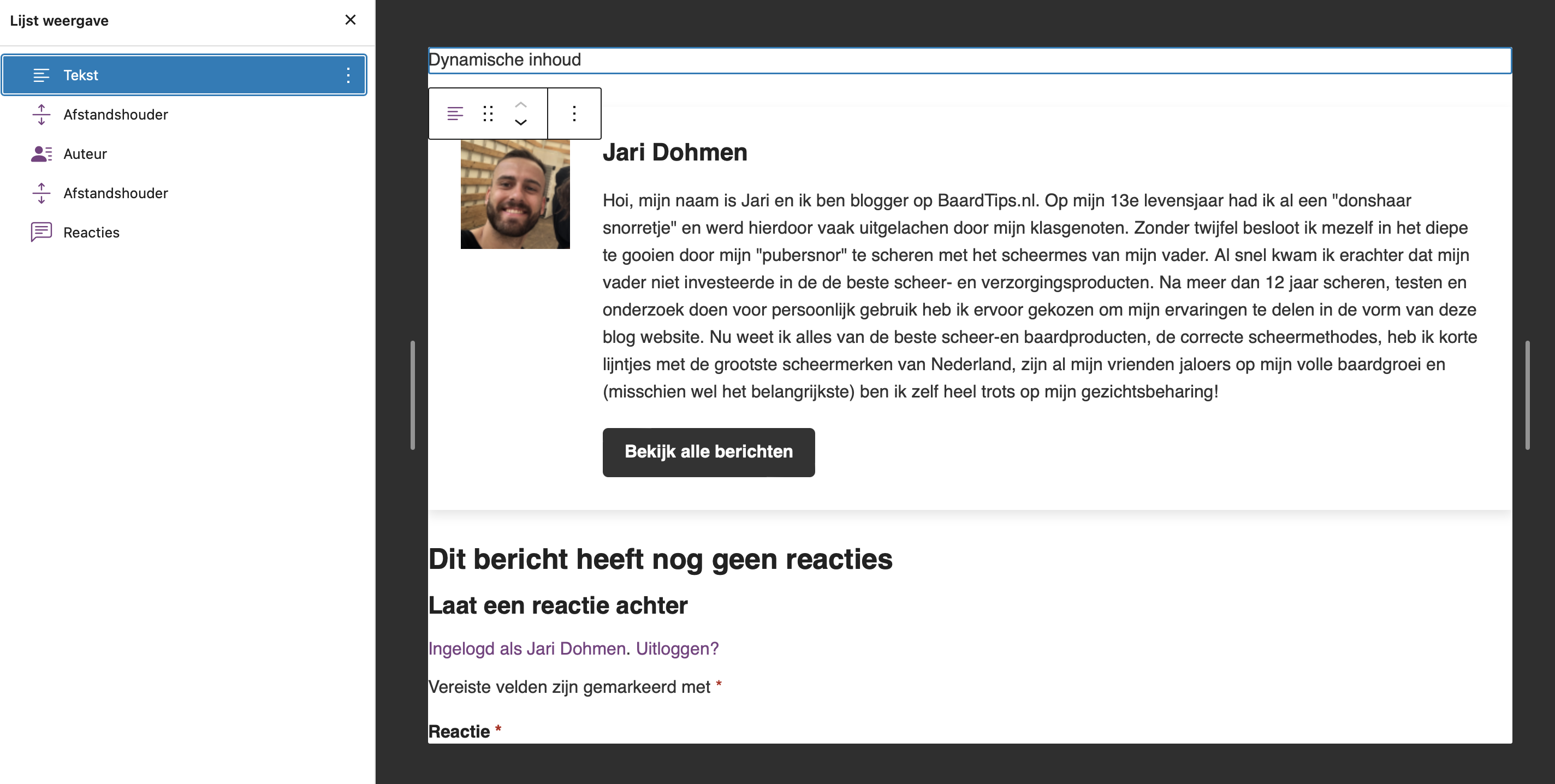
Dit template onderdeel zorgt er voor dat je de vormgeving van een enkel bericht/blog kan inrichten. Zoals je in onderstaand screenshot kan zien bestaat het door ons ingerichte template onderdeel uit:
- Tekst (Dynamische inhoud): dit is een standaard tekst blok. Met dit blok kun je de tekst aanpassen qua styling. “Dynamische inhoud” is een placeholder (ook wel dummy tekst).
- Afstandshouder: een blok die ruimte laat tussen de tekst en de auteur informatie.
- Auteur: met dit blok stijl je de auteur informatie naar wens.
- Afstandshouder: een blok die ruimte laat tussen de auteur informatie en het blok met de reacties.
- Reacties: met dit blok stijl je de reacties op het bericht.

2.4. Banner – Titel en berichtinformatie
Met dit template onderdeel kan je een banner vormgeven die gebruikt wordt voor je berichten(blogs).

2.5 Footer
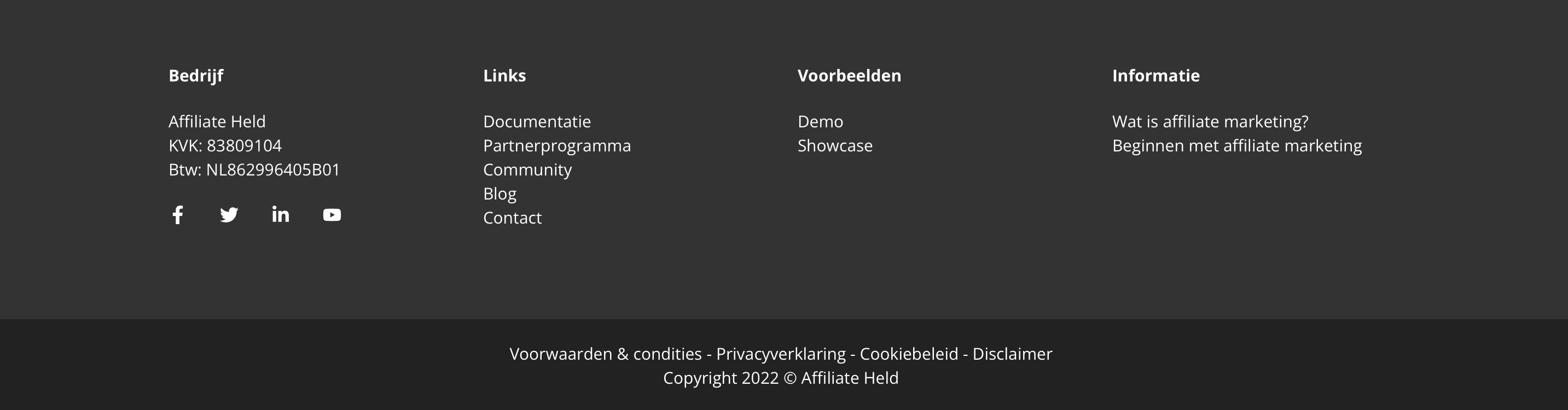
Een footer is het onderdeel onderaan een webpagina die over alle pagina’s van een websitete zien is met dezelfde inhoud. Deze wordt veelal gebruikt voor handige links, contactinformatie, algemene voorwaarden, privacy policy en social links. Dit template onderdeel wordt dus gebruikt een footer te kunnen vormgeven die overal op je website gebruikt kan worden. Zo ziet de footer van https://affiliateheld.nl eruit:

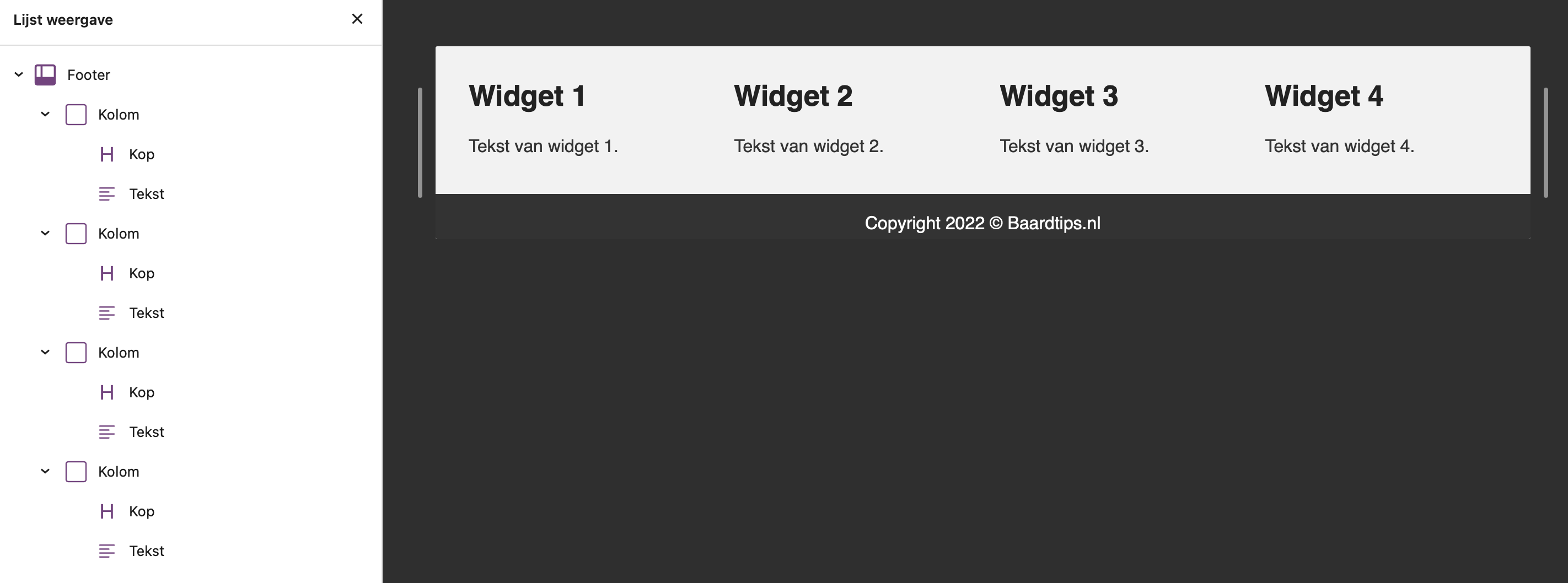
Zo ziet het standaard footer template onderdeel uit wat we voor je hebben ingericht. Het is volledig aanpasbaar en in te stellen naar eigen wensen:

3. Eigen template onderdelen toevoegen
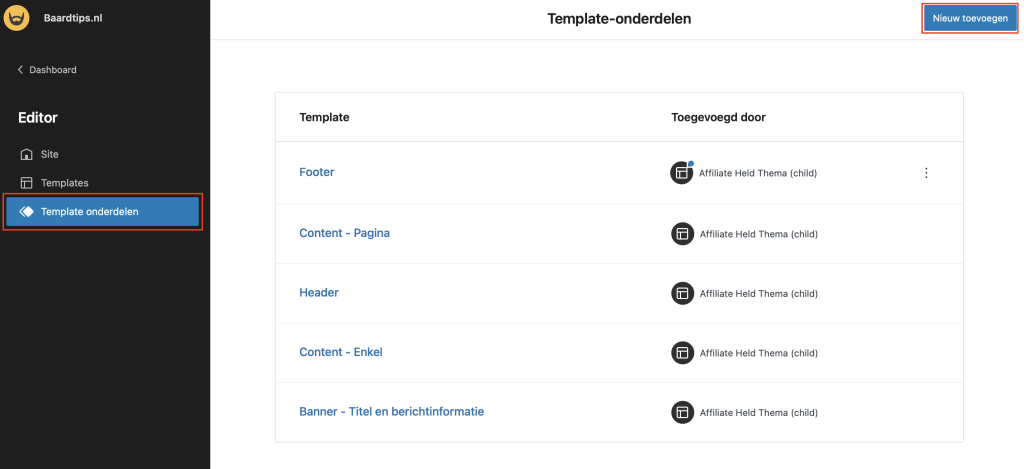
Zoals eerder gezegd heb je alle vrijheid om zelf template onderdelen toe te voegen. Om dit te doen navigeer je via je WordPress dashboard naar Weergave > Editor

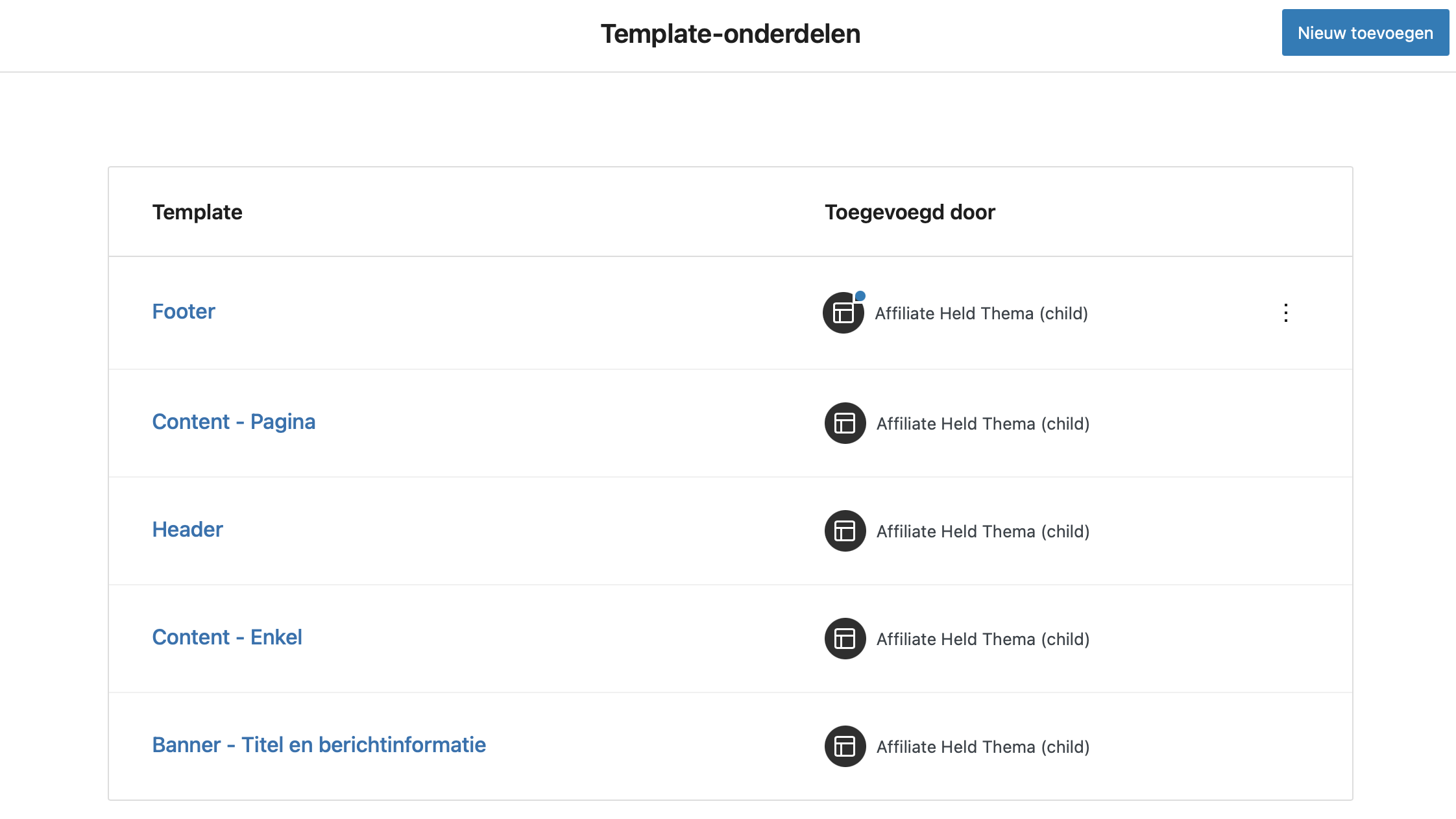
Vervolgens kies je voor template onderdelen en klik je op “Nieuwe toevoegen”

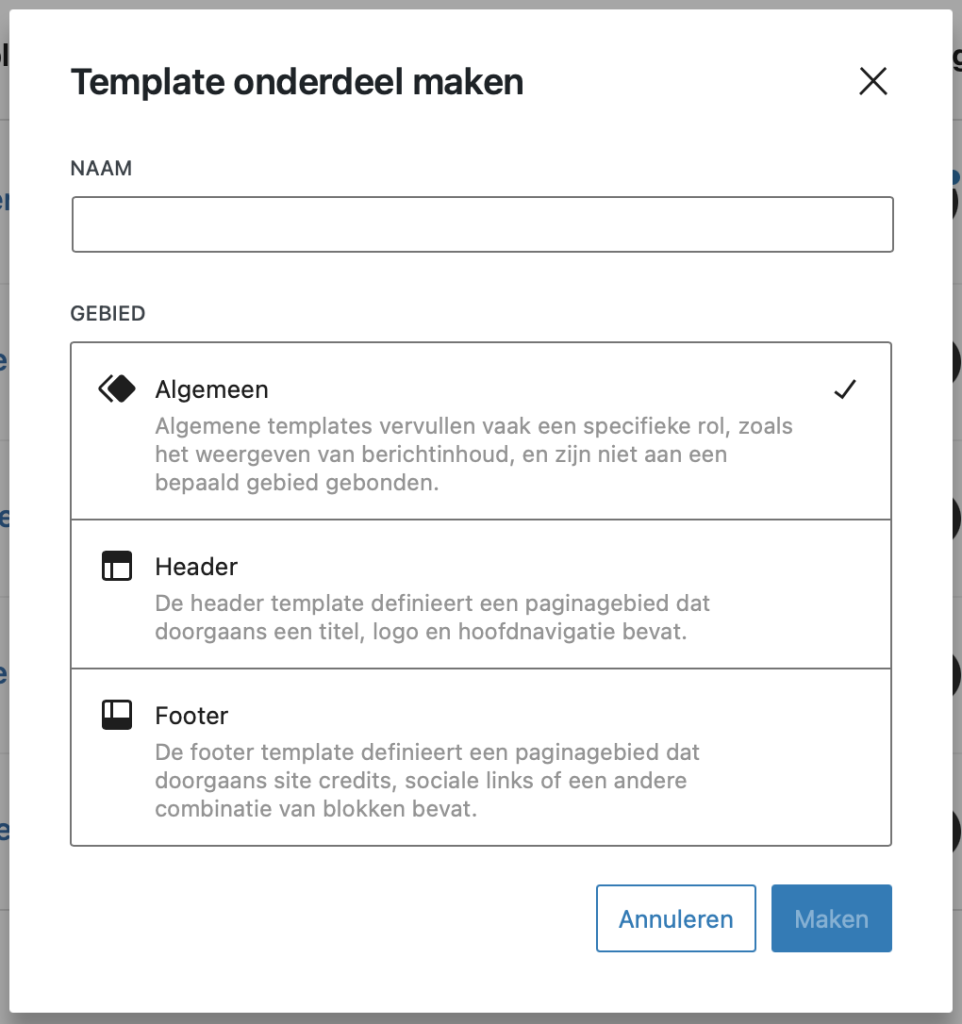
Er wordt een pop-up geopend waarmee je je eigen template onderdeel kan maken. Geef het nieuwe template onderdeel een naam (voor eigen herkenning) en kies het gebied van het template onderdeel. Je hebt keuze uit:
- Algemeen
- Header
- Footer

Er wordt een leeg template onderdeel aangemaakt waar je aan de slag kunt met vormgeven.

Je hebt de keuze uit meer dan 20 blokken van het Affiliate Held thema. Veel plezier!

Vragen of hulp nodig?
Heb je na het lezen van dit document vragen gekregen, kom je er niet uit of wil je gewoon contact met ons? Vul dan ons contactformulier in of stel een vraag in onze community.

Dit bericht heeft nog geen reacties