Hoe maak ik een hoofdmenu?
Categorie: Veelgestelde vragen
Inhoudsopgave
Het maken van een hoofdmenu is noodzakelijk om deze weer te kunnen geven in het “header” blok. Het header blok is namelijk het bovenstaande gedeelte van je website waarin je logo en menu is te vinden, ook wel je “header” genoemd. Maar om dus een hoofdmenu te kunnen tonen in je header, is het belangrijk om een menu aan te maken en te koppelen. In dit artikel laten we je zien hoe je dat doet.
1. Hoofdmenu aanmaken
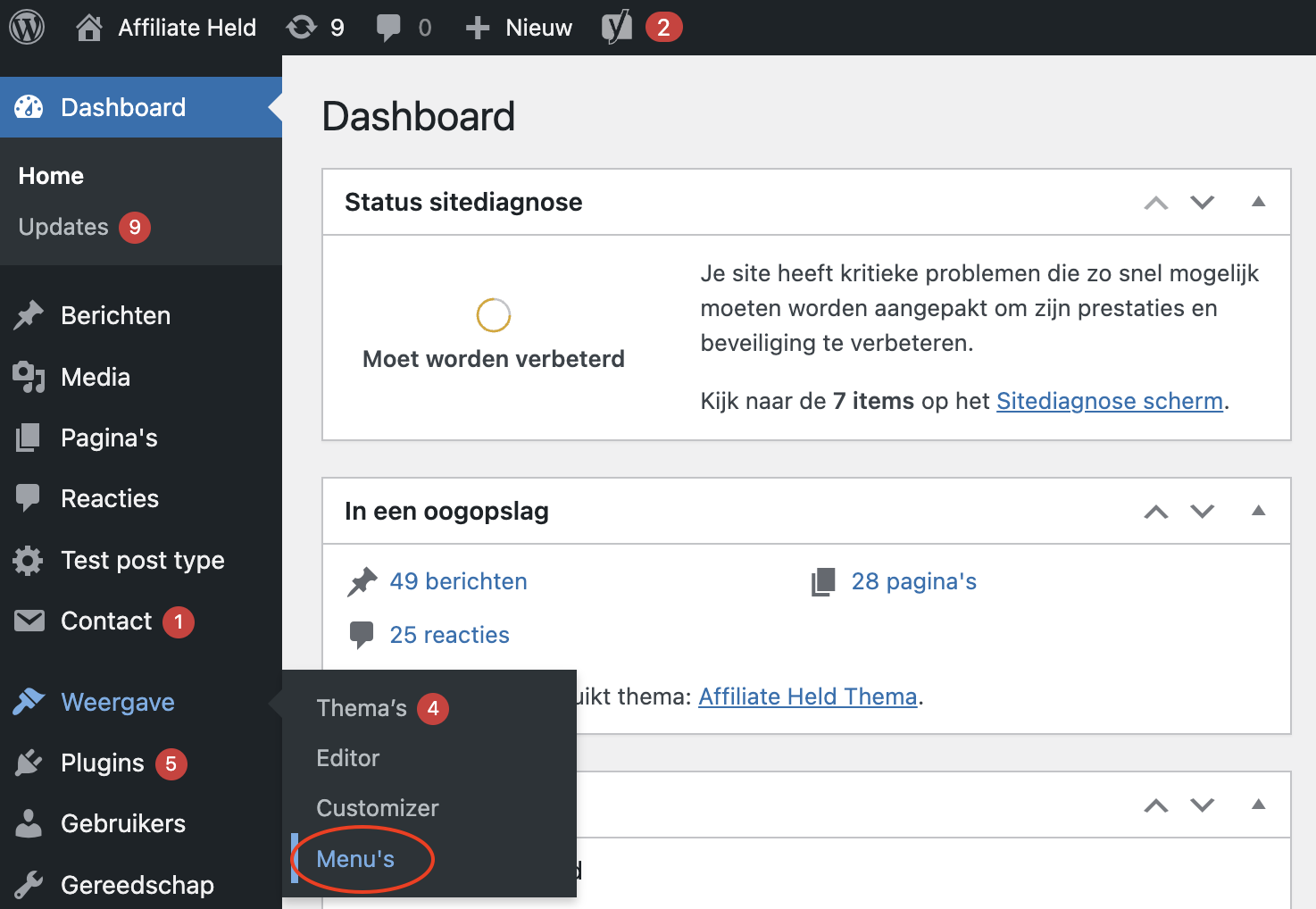
- Navigeer via je WordPress dashboard naar “Weergave > Menu’s”.

- Verzin een menunaam, sleep de gewenste menu items in het daarvoor bestemde veld en klik vervolgens op opslaan. Je hebt nu succesvol een menu aangemaakt. Maar let op: je dient deze dus ook nog te koppelen! Hoe je dat doet lees je in de volgende stap.

2. Hoofdmenu koppelen
- Zodra je je menu hebt aangemaakt, dien je deze nog te koppelen zodat deze zichtbaar wordt in je header. Dit doe je door na het opslaan van het menu, de locatie “hoofdmenu” te selecteren en het menu nogmaals op te slaan.

Nice! Je hebt nu succesvol een hoofdmenu aangemaakt en gekoppeld. Deze zal nu zichtbaar zijn in je header blok.
Vragen of hulp nodig?
Heb je na het lezen van dit document vragen gekregen, kom je er niet uit of wil je gewoon contact met ons? Vul dan ons contactformulier in of stel een vraag in onze community.

Dit bericht heeft nog geen reacties