Algemene thema instellingen
De algemene thema instellingen zijn instellingen die je maakt voor je gehele thema en dus ook je gehele website. In dit document leggen we je graag uit welke instellingen er zijn, welke je nodig hebt en hoe ze werken.
1. Voorbereiding
Om de algemene thema instellingen aan te kunnen passen moet je, natuurlijk, om de juiste plek binnen het thema zijn. Dit is de voorbereiding en daarin leggen we je graag uit waar je moet beginnen. Navigeer binnen je WordPress dashboard naar Affiliate Held Thema en vervolgens naar Dashboard

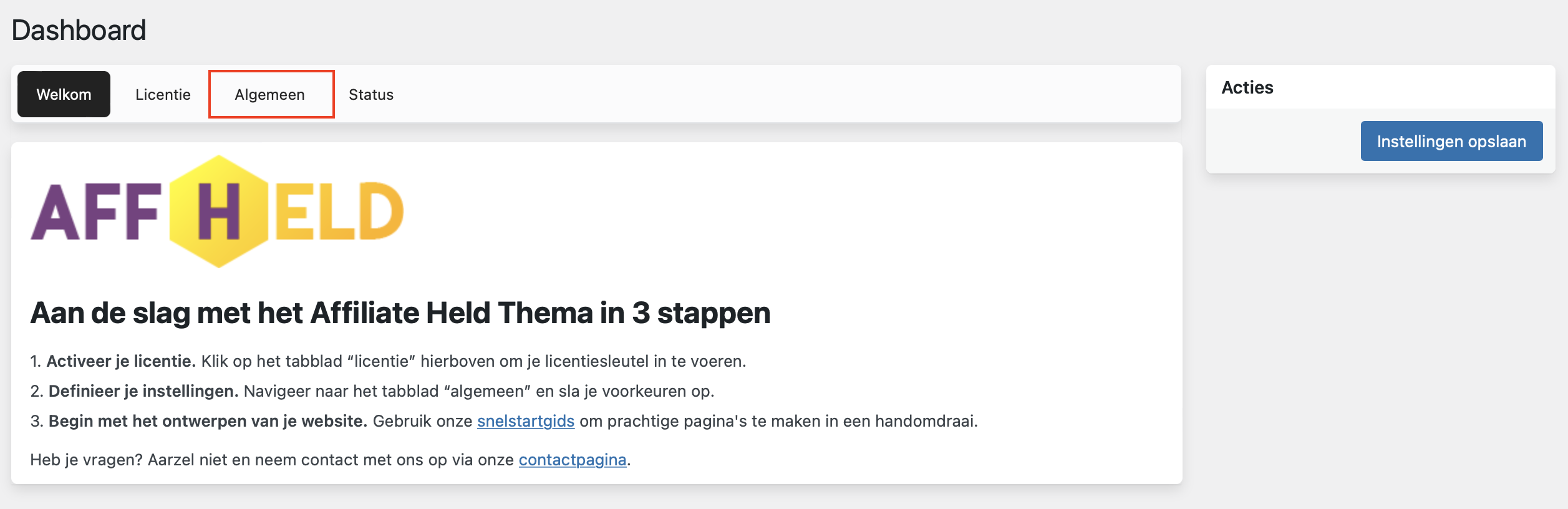
Vervolgens kom je op het thema Dashboard. Klik op Algemeen en ga door.

2. Site-identiteit

2.1 Favicon
Een favicon is de afkorting voor het woord: “favoriete icoon”. Het is hét icoon wat geassocieerd wordt met de website. Erg belangrijk voor de herkenbaarheid en profesionaliteit van je website. Zoals je kunt zien heeft onze website ook een favicon in de vorm van een “onderdeel” van onze complete logo.

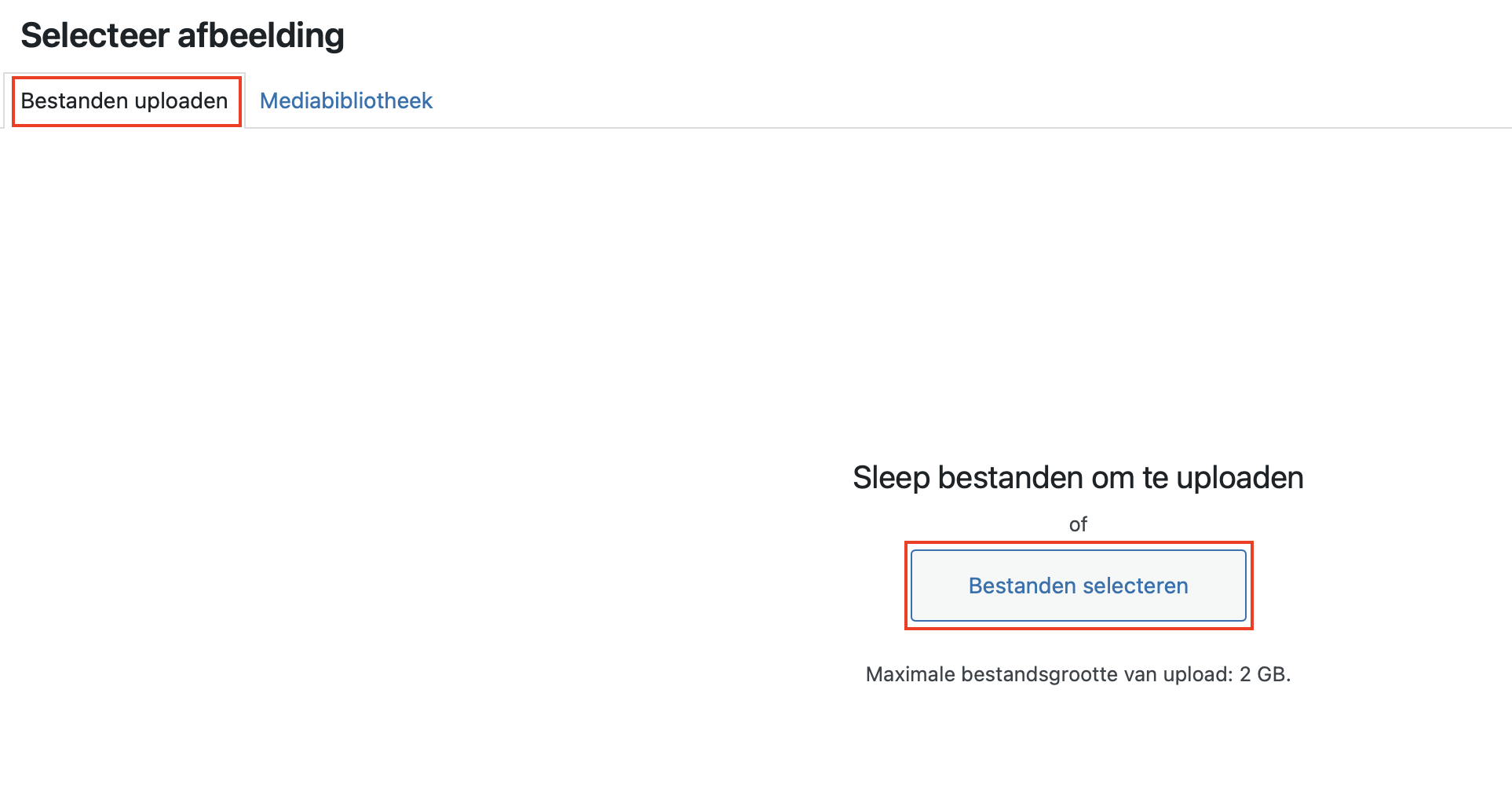
Een favicon bestand is een vierkant bestand dit wil zeggen dat de afmetingen van de lengte en breedte gelijk aan elkaar moeten zijn (bijvoorbeeld 52×52 of 512×512). Klik op “Selecteer afbeelding” en navigeer naar “Bestanden uploaden” (of als je al een favicon hebt geupload naar: “Mediabibliotheek”). Sleep een favicon bestand om te uploaden of klik op de knop: “Bestanden selecteren” om een favicon bestand te uploaden.

3. Opties

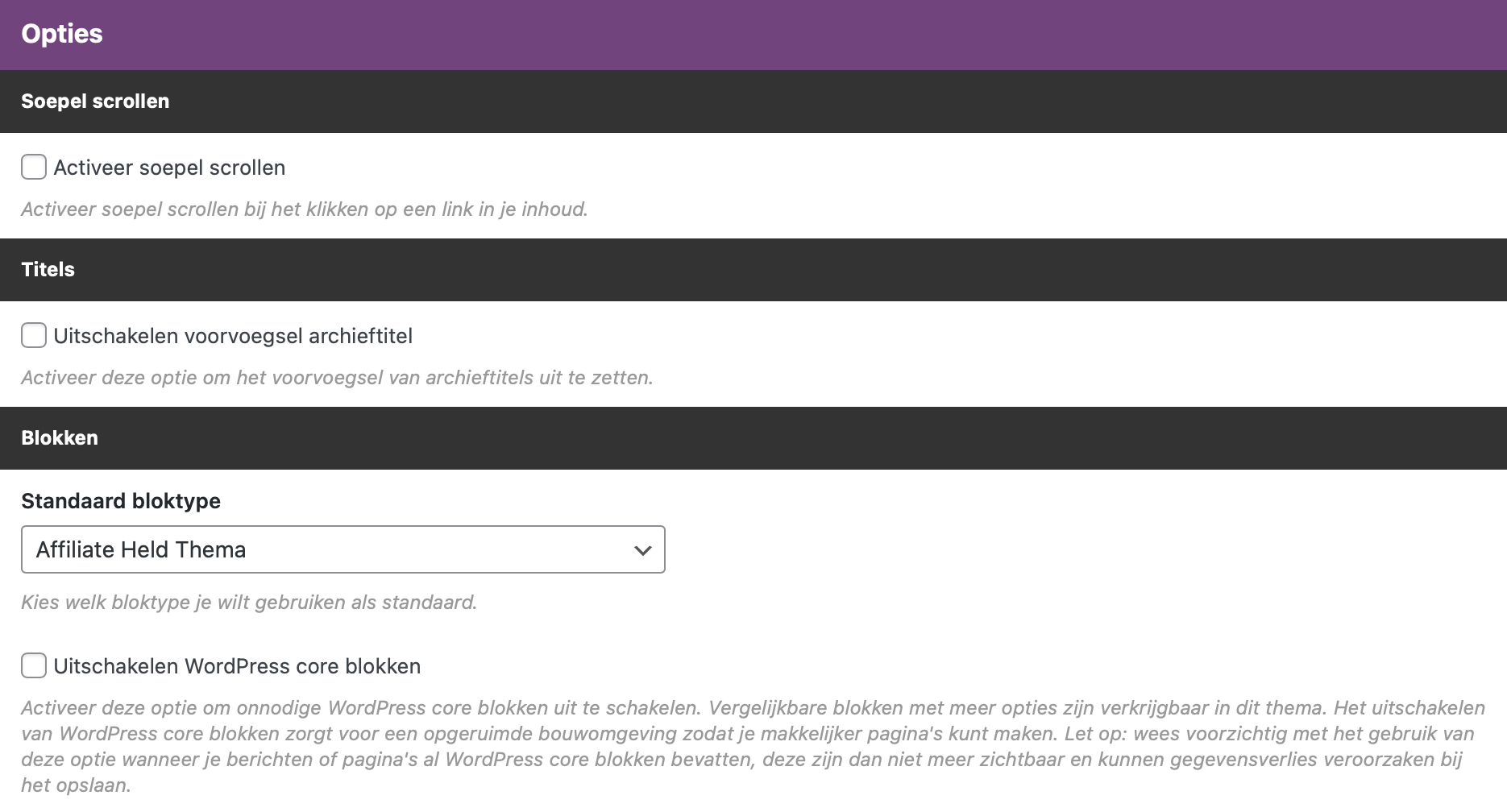
3.1 Activeer soepel scrollen
Soepel scrollen is een dynamische functie om het automatische scrollen na het klikken op een ankerlink “soepel” te laten verlopen. Deze functie is gemaakt voor situaties waarbij je je eigen ankerlinks toe hebt gevoegd.
Documentatie: Ankerlink toevoegen
3.1.1 Soepel scrollen marges (px)
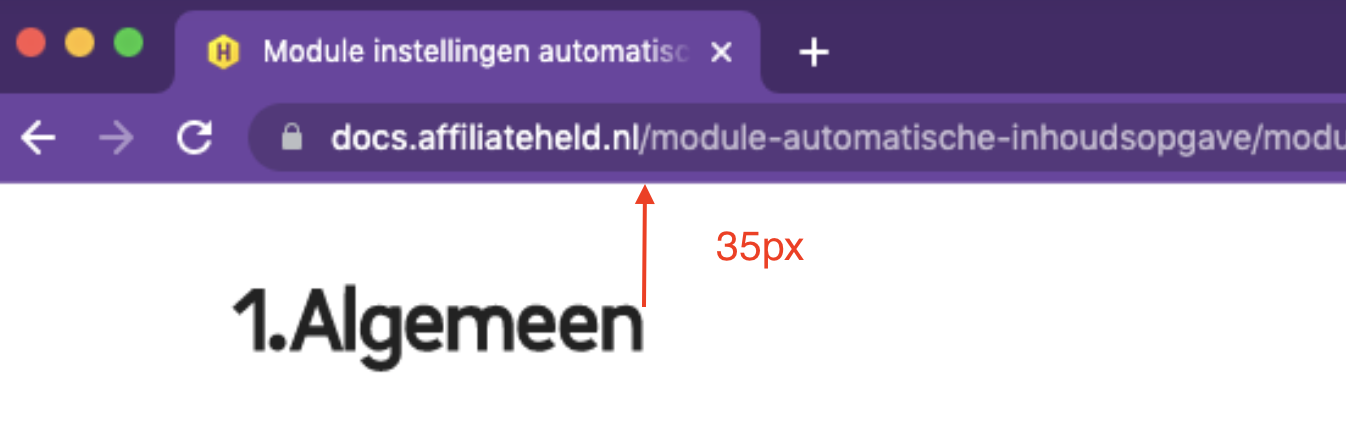
Standaard staat de marge van de bovenkant van de website tot een bepaalde heading op 0px. Dit betekent dat de marge tussen de heading (waar je de ankerlink aan toevoegt) en de bovenkant van de browser 0 pixels heeft. Wil je meer afstand creeren tussen de bovenkant van de website en de headings, stel dan de soepel scrollen marge in. Ter illustratie: onderstaande afbeelding heeft een marge van 35 pixels.

3.1.2 Soepel scrollen snelheid
Met deze functie kun je instellen hoe snel er soepel gescrold wordt. Hoe hoger het getal hoe langzamer er gescrold wordt.

4. Titels
Deze instellingen gaan over de algemene instellingen over website titels.
4.1 Uitschakelen voorvoegsel archieftitel
Steeds als je een nieuwe (blog) categorie of tag aanmaakt, maakt WordPress voor elke categorie of tag een aparte pagina aan. Deze pagina wordt ook wel een archiefpagina genoemd. Op deze archiefpagina worden dan alle berichten geordend die deze specifieke categorie of tag bevatten. Voor je bezoeker blijven deze pagina’s meestal verborgen, maar dat hoeft niet. Het kan voor een goede website structuur slim zijn om categorie pagina’s te tonen aan bezoekers. Standaard staat er een voorvoegsel voor de archieftitel. Hieronder een voorbeeld:
Pagina mét voorvoegsel “Categorie”:

Pagina zonder voorvoegsel “Categorie”:

5. Blokken
Deze instellingen gaan over de algemene instellingen van de Gutenberg blokken.
5.1 Standaard bloktype
Er zijn twee mogelijkheden om hier te selecteren. Kies voor het: Affiliate Held thema of WordPress Core. In sommige gevallen heeft het Affiliate Held thema overlappende blokken, zoals: Tekst, koppen, afbeeldingen, etc. Maar wat is het verschil? Het Affiliate Held thema is uitgebreid in styling opties voor de specifieke blokken. Aangezien je het Affiliate Held Thema gebruikt, is het daarom ook standaard dat je kiest voor de uitgebreidere Affiliate Held blokken. Mocht je liever de WordPress Core blokken gebruiken dan is dat uiteraard ook mogelijk.
5.2 Uitschakelen WordPress core blokken
Let op: wees voorzichtig met het gebruik van deze optie wanneer je berichten of pagina’s al WordPress core blokken bevatten, deze zijn dan niet meer zichtbaar en kunnen gegevensverlies veroorzaken bij het opslaan. We adviseren deze functie alleen te gebruiken voor nieuwe websites. Activeer deze optie om onnodige WordPress core blokken uit te schakelen. Vergelijkbare blokken met meer opties zijn verkrijgbaar in het Affiliate Held thema. Het uitschakelen van WordPress core blokken zorgt voor een opgeruimde bouwomgeving zodat je makkelijker pagina’s kunt maken.
6. Links
Deze instellingen gaan over de algemene instellingen van links.
6.1 Open externe links in nieuw tabblad
Activeer deze functie als je alle uitgaande (externe) links wilt openen in een nieuw tabblad.
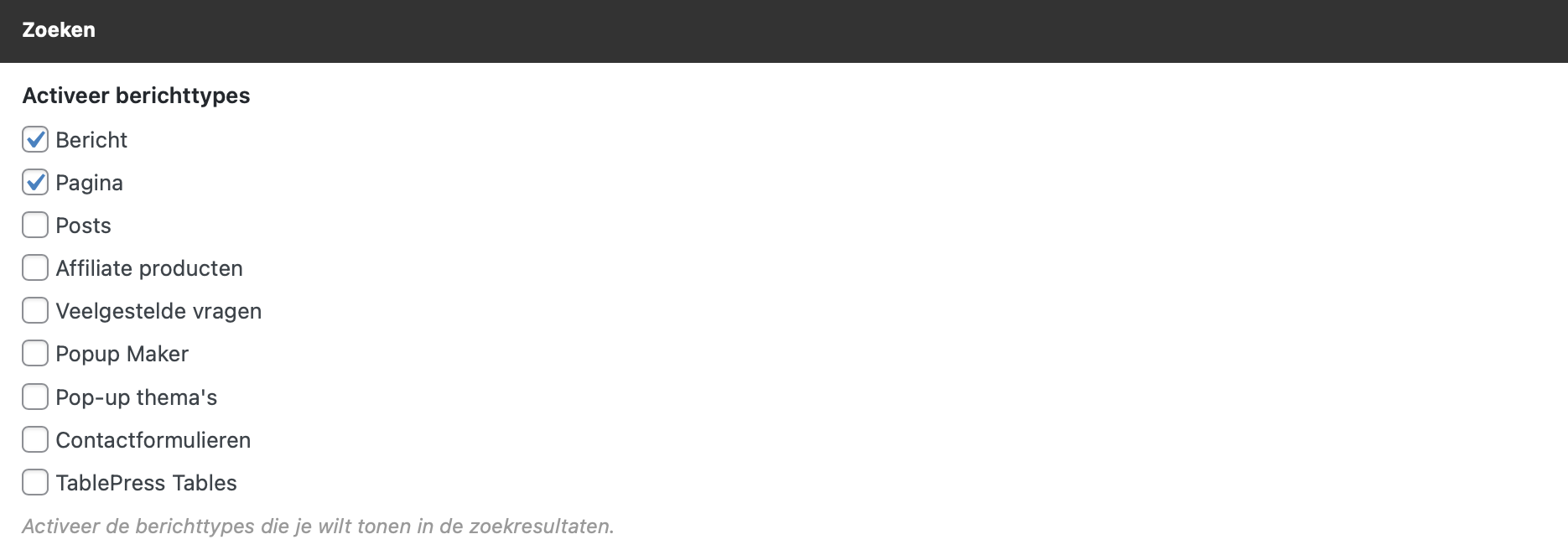
7. Zoeken
Met deze functie activeer je de verschillende berichttypes die gevonden kunnen worden via de zoekfunctie.

8. Standaardkleuren

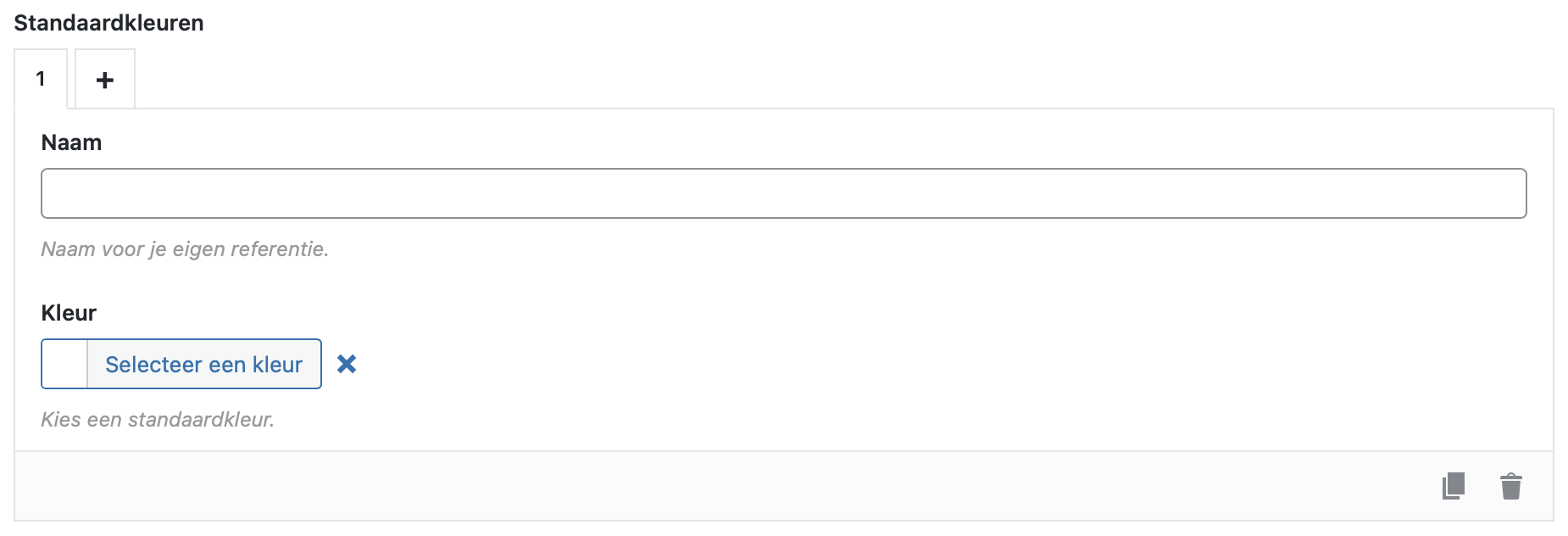
Met deze functie voeg je standaardkleuren toe. Dit maakt het makkelijker om consistent te zijn in het kleurgebruik op je website. Deze standaardkleuren kun je later (bij het inrichten van je site) gebruiken. Zo hoef je niet steeds de kleurcode te kopiëren van een andere locatie. Klik op: “Voeg standaardkleur toe”. Er worden dan twee nieuwe velden geopend.

8.1 Naam
Deze naam is voor je eigen referentie. Bijvoorbeeld de beschrijving van de kleur:

8.2 Kleur
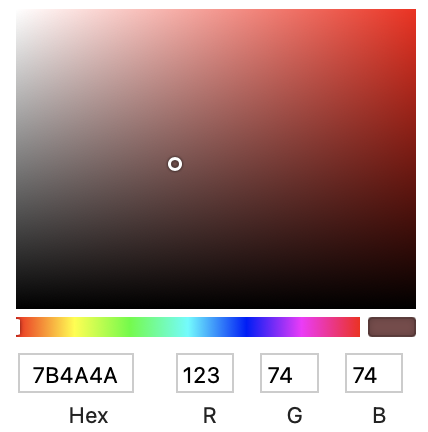
Klik op: “Selecteer een kleur”. Het kleurenpallet wordt geopend:

Je hebt vier opties op de kleur te selecteren:
- Gebruik het HEX (#) kleurcode veld om je kleurcode in te plakken;
- Gebruik het RGB kleurcode veld om je kleurcode in te plakken;
- Gebruik het witte bolletje in het vierkante vak om een kleur te selecteren; de HEX & RGB codes passen zich hier automatisch op aan;
- Gebruik de horizontale kleurbalk om een kleur te selecteren; de HEX en RGB codes passen zich hier automatisch op aan.
9. Placeholders
Placeholders zijn tijdelijke type content die later vervangen worden door de definitieve media. Binnen het Affiliate Held thema gebruiken we placeholders voor afbeeldingen en video’s om zo de afbeeldingen en video’s te kunnen stylen. Zonder placeholder is het niet mogelijk om de content (afbeelding & video) in de Gutenberg editor te stylen.
9.1 Afbeelding placeholder
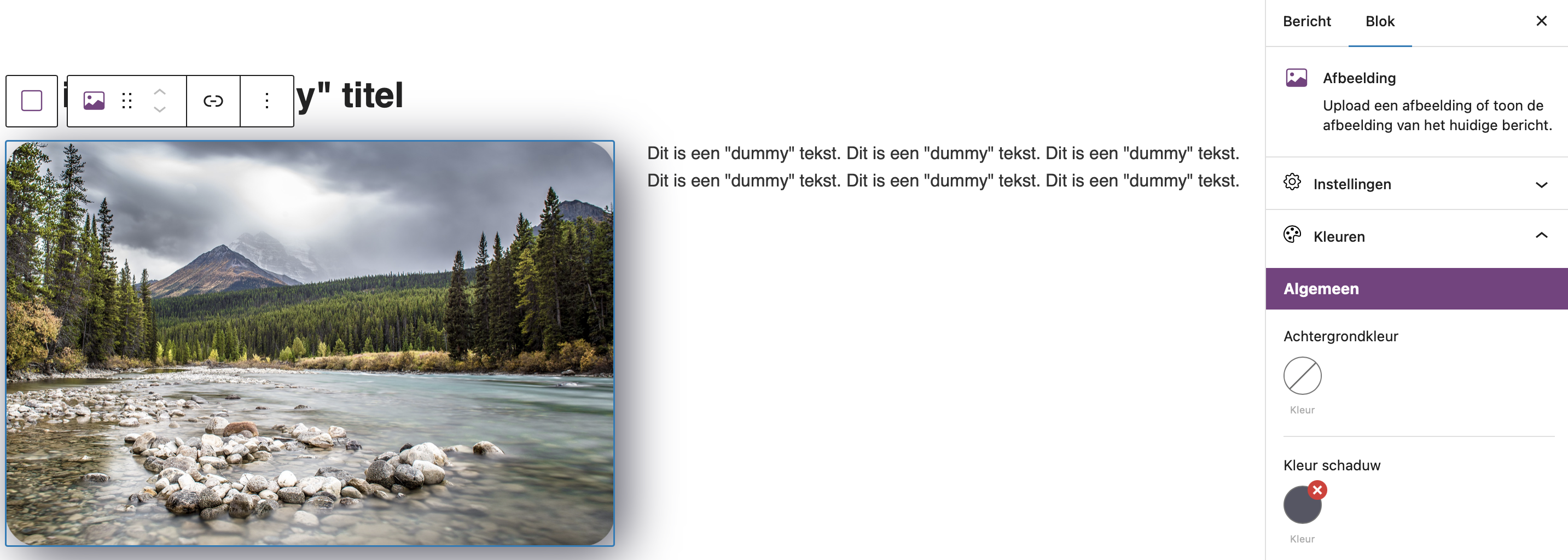
Zoals je in onderstaande screenshot kunt zien is de afbeelding bewerkt door schaduw toe te voegen en de hoeken af te ronden. Deze placeholder, ook wel “dummy afbeelding”, maakt het eenvoudiger om je afbeelding aan te passen en te stylen. Standaard is de placeholder voor afbeeldingen een mooi rustgevend bos met een blauw meer en bergen. Wil je de standaard placeholder aanpassen? Dan gebruik je deze functie.

Klik op: “Selecteer afbeelding” en upload een nieuwe afbeelding of kies een afbeelding uit je mediabibliotheek.

9.2 Video placeholder
Video laceholder, ook wel “dummy video”, maakt het eenvoudiger om je video aan te passen en te stylen. Standaard is de placeholder voor video’s een video van een waterval. Wil je de standaard placeholder aanpassen? Dan gebruik je deze functie.
Klik op: “Selecteer video” en upload een nieuwe video of kies een video uit je mediabibliotheek.
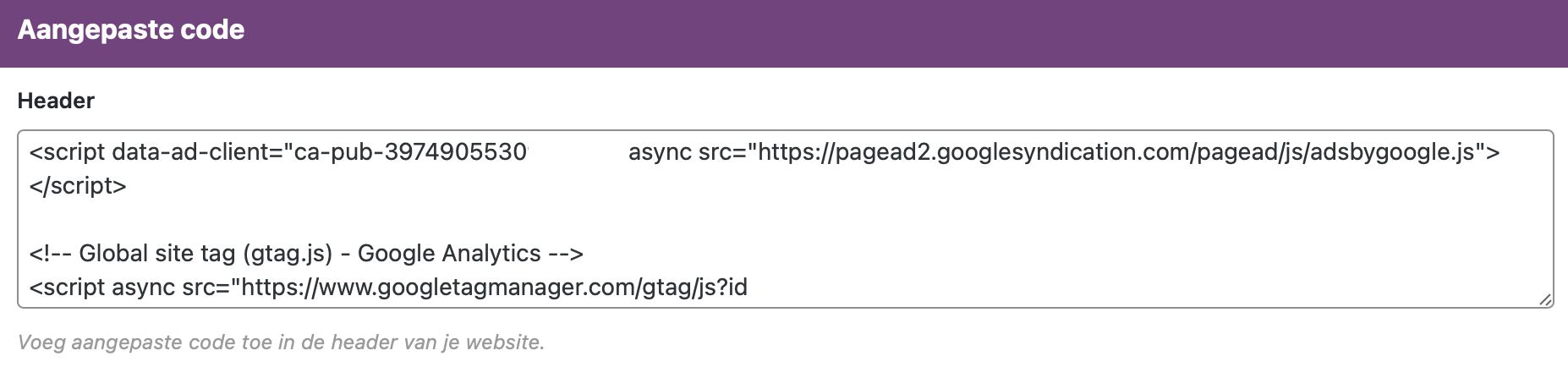
10. Aangepaste code
De functie voor aangepaste code kun je gebruiken om eigen code toe te voegen. Daarnaast kun je bijvoorbeeld Google tags toevoegen voor bijvoorbeeld Google Analystics, Google Ads, Google Tagmanager, etc.


Dit bericht heeft nog geen reacties