Globale styling instellingen
In dit document leggen we graag uit hoe je de standaard elementen van je website kan stylen. Aangezien in de meeste gevallen de workflow van het thema en de naamgeving van de styling instellingen vrij voordehandliggend zijn, gaan we alleen maar in op de locatie van de instelling en wat je er mee kunt. We gaan in dit document ervan uit dat we de styling opties zoals: kleur, tekst, lettertype, letterdikte, en lettergrootte niet hoeven toe te lichten.
1. Waar vind je de instellingen?
De globale styling instellingen vind je op iedere pagina en op ieder bericht rechtsboven (naast het zwarte vierkant met wit tandwieltje). Het tandwiel is bedoeld voor de pagina specifieke instellingen (pagina/bericht niveau). Het zwarte Affiliate Held logo is bedoeld voor de globale styling instellingen (gehele website).

Klik op het logo. Er worden nu nieuwe velden getoond met twee opties: 1) Algemeen en 2) Elementen. We leggen ze één voor één uit.

2. Algemeen
Onder deze instellingen vind je globale styling instellingen voor je gehele website.
2.1 Responsiviteit
Responsiviteit betekent dat de website zich aanpast aan het apparaat/scherm waarmee de bezoeker je website bekijkt. Hoe beter dit is ingericht, des te beter de gebruikservaring is en de zoekmachines je website beter waarderen.
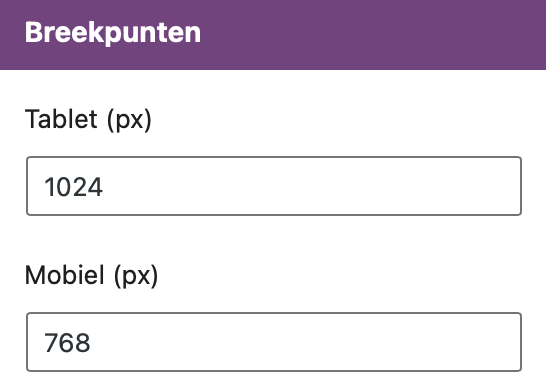
2.1.1 Breekpunten
Breekpunten zijn misschien wel het belangrijkste als je het hebt over een responsieve website. Een breekpunt zorgt er makkelijk gezegd voor dat de website herkent bij hoeveel pixels het design moet overschakelen naar een ander design. Standaard staat het breekpunt voor een tablet op 1024px en mobiel 768px. Dit betekent dat als het scherm kleiner wordt dan 768 pixels het design van de website veranderd wordt naar de mobiele styling. Hetzelfde geldt voor de tablet. Wanneer het scherm kleiner wordt dan 1024 pixels wordt het design van de website aangepast naar de styling voor tablets. Een ander correct woord voor breekpunt is in dit geval “omslagpunt”. Het is het punt waar één design “breekt” en het volgende design wordt getoond.

3. Elementen
Onder deze instellingen vind je globale styling instellingen voor standaard website elementen. Klik op Elementen en vervolgens “Selecteer een optie”. Hier kun je kiezen uit de volgende standaard elementen:

3.1 Body
Het “body” element is de <body>-tag van je website. Het
<body>
element bevat alle content van een HTML document zoals “koppen, paragrafen, afbeeldingen, links, tabellen, etc. Met dit body element kun je je hele website voorzien van globale styling.

3.2 Link
Een link, ook wel een hyperlink genoemd, is een klikbare tekst. Als je hier op klikt wordt de websitebezoeker naar een andere webpagina doorgestuurd. De links op je website kan je stylen met deze functie. Je kunt bij deze de kleur van de tekst, maar ook de hover kleur veranderen. De hover kleur is de kleur die getoond wordt zodra er met de cursus over de link wordt bewogen. Dit geeft een extra aantrekkend visueel effect. Daarnaast kun je de letterdikte kiezen en de link onderstrepen.

3.3 Kop
Een kop, in webdesign ook wel heading genoemd, kan dienen voor verschillende zaken. Je gebruikt koppen voor het begin van een tekst of hoofdstuk aan te duiden (titel). Ook worden koppen gebruikt om een goede rangschikking te kunnen maken. Door koppen te gebruiken maken we een tekst dus leesbaar en geven we het begin aan van een nieuwe alinea. Voor de koppen kun je de kleur, het lettertype en de letterdikte instellen.

3.4 Paragraaf
Een paragraaf is een sectie met “platte” tekst. Met deze instelling kun jij de teksten, ook wel paragrafen, op je website stylen. Voor de styling voor paragrafen kun je gebruik maken van keurstyling, je kan de lettertype aanpassen en de lettergrootte aanpassen (op ieder device). Deze styling opties hebben effect op alle <p>-HTML elementen.

3.5 Lijst
Het element lijst is
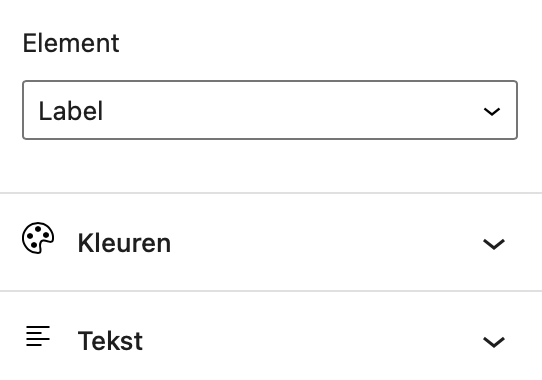
3.6 Label
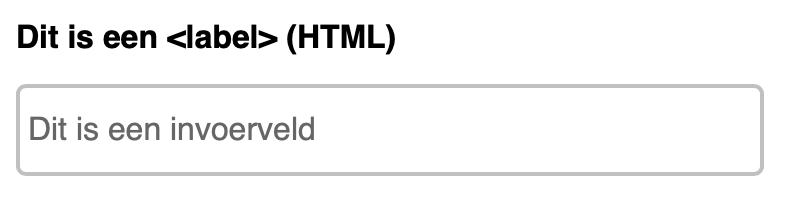
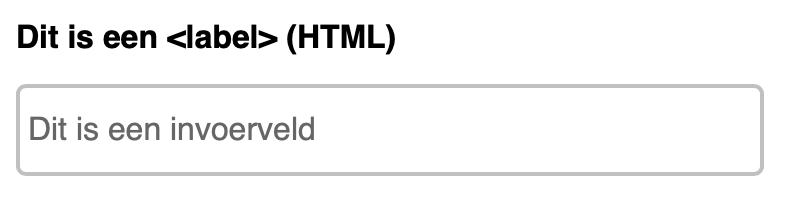
Met het label duiden we op het <label>-HTML element. Dit element wordt vaak gebruikt boven een invoerveld. Hier een duidelijk voorbeeld:

In het Element kunnen we de kleur, het lettertype, de lettergrootte en de letterdikte stylen.

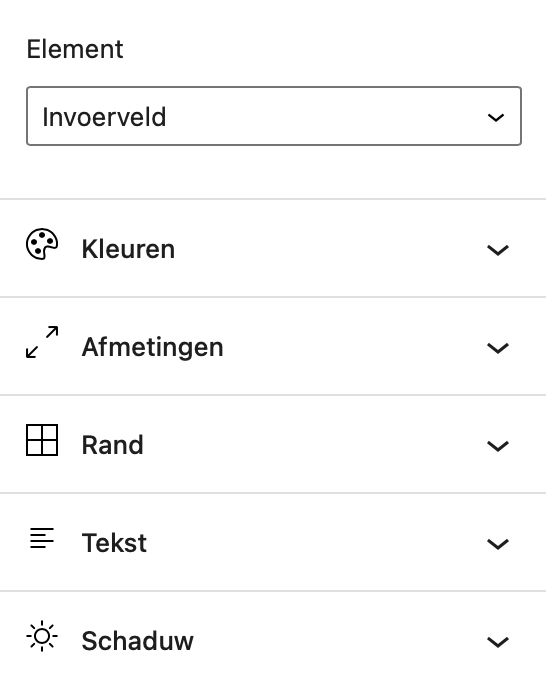
3.7 Invoerveld
Een invoerveld is een veld waar een website bezoeker zelf tekst in kan schrijven. Invoervelden zijn bijvoorbeeld beschikbaar bij (contact)formulieren. Invoervelden komen vaak in combinatie voor met labels (nummer 3.4 van dit document):

Met deze globale styling instellingen kan je de volgende elementen van het invoerveld aanpassen:

Binnen deze styling instellingen zijn vier opties die wellicht minder vanzelfsprekend zijn. Deze lichten we daarom uitgebreider toe:
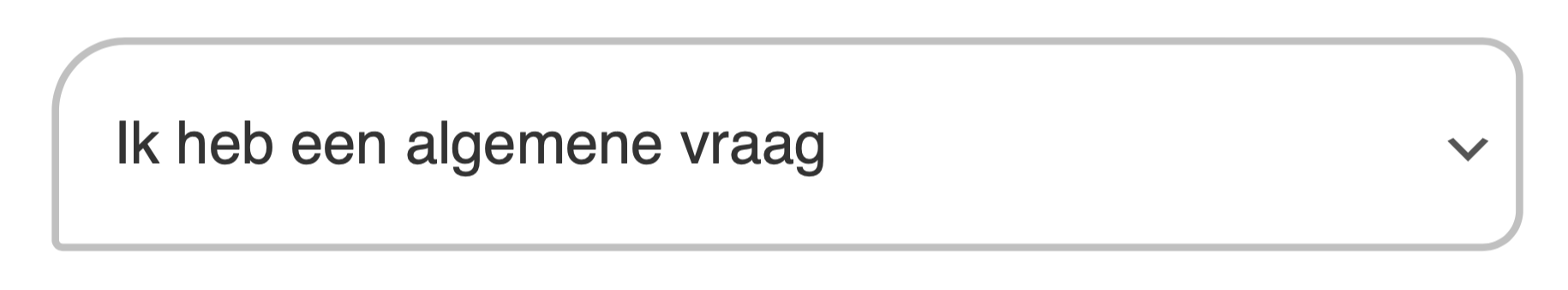
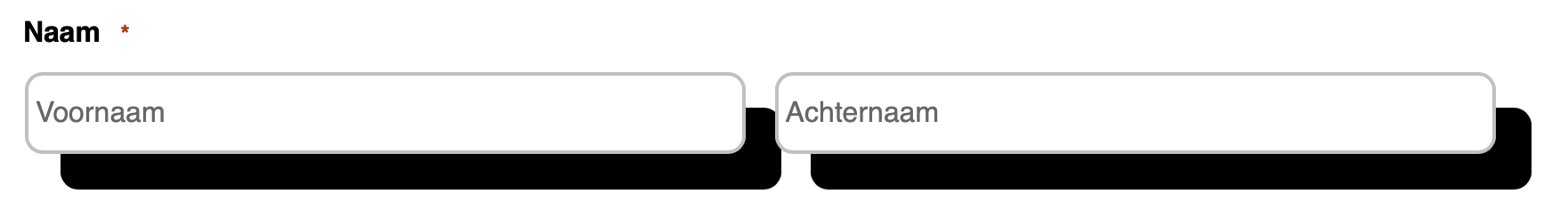
- Radius rand: met deze functie kan je de afronding van hoeken bepalen. Een radius van 0px is vierkant. Hoe meer pixels hoe ronder de hoeken. Hieronder een voorbeeld van een invoerveld. De hoek linksboven heeft een radius van 20px. Linksonder heeft een radius van 0px:

- Schaduw – H-marge: dit is de horizontale marge (verplaatsing) van de schaduw. Wanneer je deze bijvoorbeeld op 20px zet wordt de schaduw 20 pixels horizontaal naar rechts verplaatst. Gebruik je het min teken (-) voor de 20px? Dan wordt de schaduw 20 pixels naar links verplaatst.
- Schaduw – V-marge: dit is de verticale marge (verplaatsing) van de schaduw. Wanneer je deze bijvoorbeeld op 20px zet wordt de schaduw 20 pixels horizontaal naar onder verplaatst. Gebruik je het min teken (-) voor de 20px? Dan wordt de schaduw 20 pixels naar boven verplaatst.

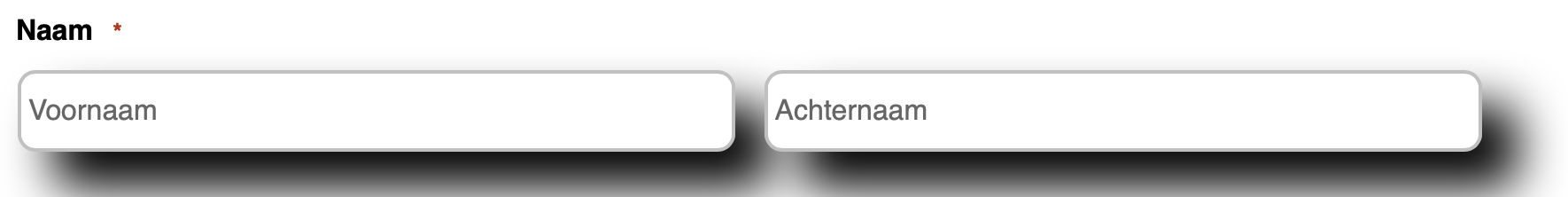
- Schaduw – Vervaging: de vervaging van de schaduw betekent dat de schaduw minder duidelijk wordt en dus vervaagt. Op bovenstaande afbeelding zie je een vervaging van 0px. De schaduw is in dit voorbeeld in zijn volle kleur. Bij de vervaging geldt: hoe hoger het aantal pixels, des te vager de kleur. Onderstaande afbeelding is de vervaging 30px.

- Schaduw – Inset: normaal gesproken wordt de schaduw naar buiten getoond. Door de optie “inset” te activeren kun je de schaduw binnen het element gebruiken.
3.8 Knop
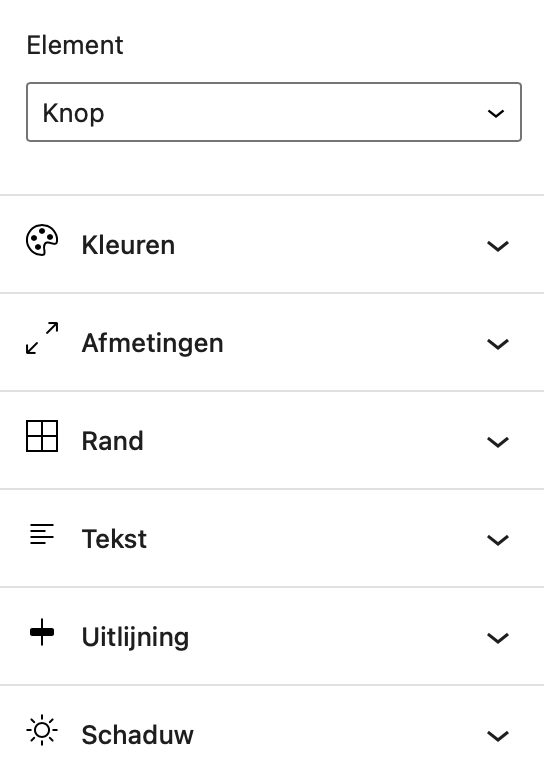
Een knop is, wederom, een element wat niet veel uitleg verschaft. Een knop is een knop en daar kun je op klikken waar een actie aan gekoppeld is. Vaak noemen we dit een Call-To-Action-Knop (CTA-knop). Een knop is een veelgebruikt element op je website en kan daarom ook handig zijn om deze te stylen. Binnen het element “knop” kun je de volgende instellingen aanpassen:

3.9 Icoon
Voor alle iconen die op je website te vinden zijn (die gebruik maken van een HTML <svg>-tag), kun je ook globaal de styling aanpassen. Zie welke opties beschikbaar zijn in de afbeelding hieronder.

3.10 Onderschrift
Met “onderschrift” bedoelen we de aanvullende beschrijving onder afbeeldingen (zie afbeelding hieronder). Deze balk met tekst kan desgewenst via de globale styling instellingen ook voorzien worden van “standaard” styling. Zo hoef je dit niet bij iedere afbeelding opnieuw in te stellen.

Hieronder zie je welke mogelijkheden je hebt om het onderschrift globaal te stylen.

3.11 Paginering
Het element “paginering” zijn de nummers die het aantal pagina’s aanduiden wanneer je je bevind in een archief of categorie (zie afbeelding hieronder). Door op deze nummers te klikken navigeer je door de beschikbare berichten.

Zie hieronder welke opties beschikbaar zijn voor het paginering element.

3.12 Scheidingslijn
Met een scheidingslijn wordt het <hr>-HTML element bedoeld. Dit element is aanwezig in onze “scheidingslijn” blok. Hierdoor kun je gemakkelijk alle scheidingslijnen tegelijk stylen.

Vragen of hulp nodig?
Heb je na het lezen van dit document vragen gekregen, kom je er niet uit of wil je gewoon contact met ons? Vul dan ons contactformulier in of stel een vraag in onze community.

Dit bericht heeft nog geen reacties