Hoe maak ik een ankerlink?
In dit document leggen we je graag uit wat een ankerlink is, wat je er mee kan en waarom je zou kunnen gebruiken.
1. Wat is een ankerlink?
Een ankerlink is een link die je toe kan voegen aan je tekst die naar een plek op dezelfde of op een andere pagina verwijst. Erg handig wanneer je een pagina hebt met veel tekst of met een inhoudsopgave. Daarnaast zou je ook kunnen linken naar een formulier, een knop, een prijslijst, etc.
2. Waarom een ankerlink gebruiken?
Waarom is het handig om een ankerlink te gebruiken? We bespreken de volgende vier voordelen:
- Ankerteksten helpen de gebruiker om door een website te navigeren. Door middel van ankerteksten kunnen gebruikers gemakkelijk naar specifieke delen van een pagina springen, zonder dat ze de hele pagina hoeven te doorlopen.
- Ankerteksten kunnen ook worden gebruikt om de gebruiksvriendelijkheid van een website te verbeteren. Als er bijvoorbeeld een lange lijst met links op een pagina staat, kunnen ankerteksten helpen om deze links beter te organiseren en te categoriseren, zodat gebruikers gemakkelijker de links kunnen vinden die ze zoeken.
- Ankerteksten kunnen ook worden gebruikt om de zoekmachineoptimalisatie (SEO) van een website te verbeteren. Door gebruik te maken van relevante en descriptieve ankerteksten, kan je als website eigenaar de context van je pagina’s voor zoekmachines verduidelijken waardoor de kans groter is dat je pagina beter gewaardeerd wordt en de posities in de zoekresultaten verbeteren.
- Ten slotte kunnen ankerteksten ook worden gebruikt om de interactie met bezoekers te verbeteren. Door ankerteksten te gebruiken om naar relevante pagina’s of gedeeltes op pagina’s te linken, kan je als website eigenaar bezoekers aanmoedigen om meer te lezen en langer op je site te blijven. Dit kan leiden tot een betere gebruikerservaring en een hogere terugkerende bezoekersaantallen.
3. Hoe maak ik een ankerlink (zelfde pagina)?
Om een ankerlink te maken binnen dezelfde pagina van je website neem je de volgende twee stappen:
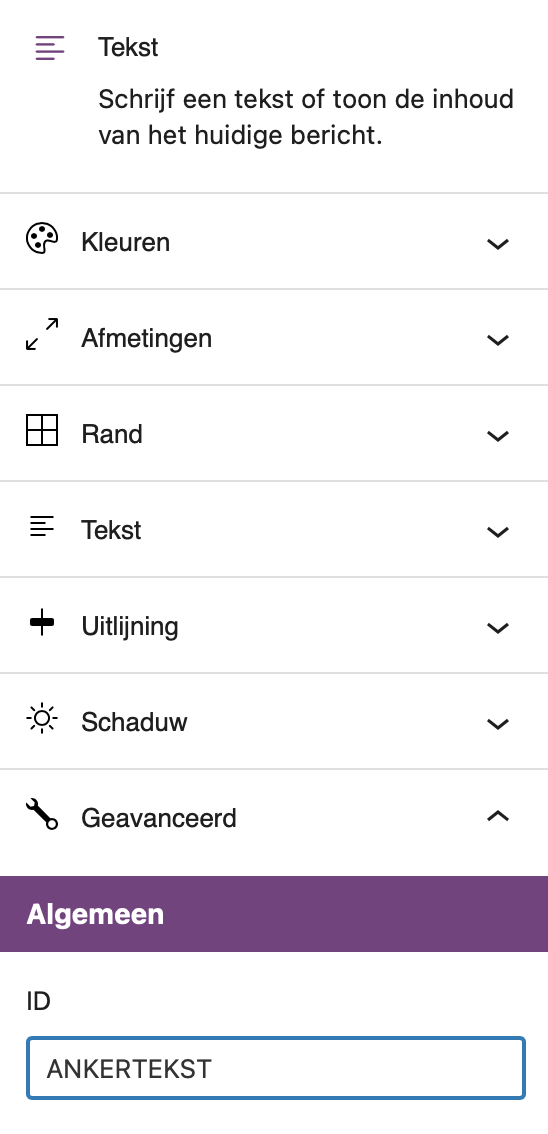
- Stap 1 is het bepalen van de locatie waar naartoe genavigeerd moet worden. Het Affiliate Held Thema heeft meer dan 20 blokken. In ieder blok heb je een groep instellingen die “geavanceerd” heet. Hierin vind je de optie: “ID”. Hier vul je de specifieke tekst in die je als ankertekst wilt gebruiken. Het blok waar je deze ankertekst hebt toegevoegd is de locatie waar later naartoe gelinkt gaat worden. Let op spaties zijn niet toegestaan.

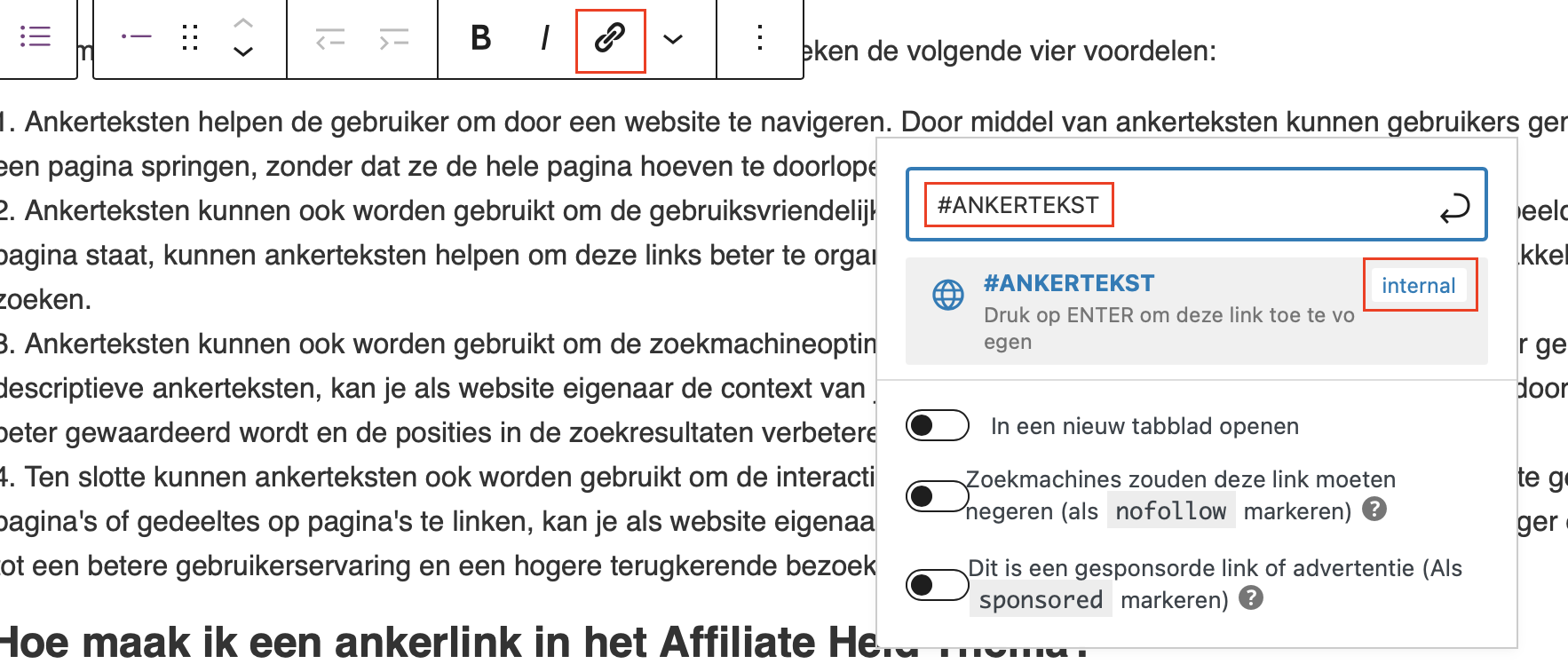
- Stap 2 is het toevoegen van de link aan een stuk tekst (of een knop). Selecteer de gewenste plek waar je een ankerlink wilt toevoegen en klik op de optie om een link toe te voegen. Om te linken naar de gewenste met je ankertekst gebruik je een # (zie screenshot hieronder).

4. Hoe maak ik een ankerlink (andere pagina)?
Om een ankerlink te maken binnen een andere pagina van je website neem je de volgende twee stappen:
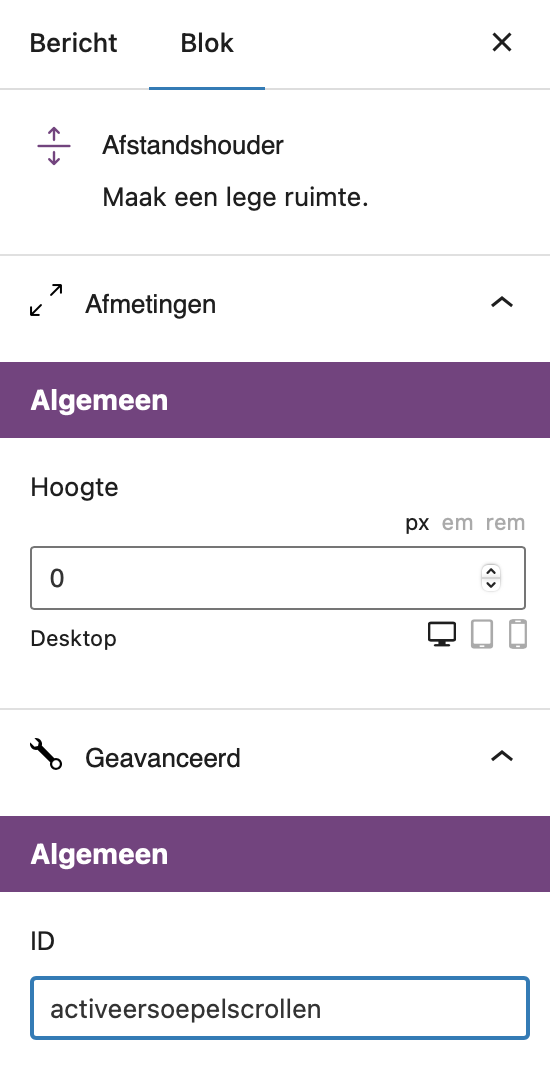
- Stap 1 is het bepalen van de locatie waar naartoe genavigeerd moet worden. Het verschil met een ankerlink toevoegen binnen dezelfde pagina is dat je uiteraard de ankerlocatie moet selecteren op een andere pagina. Het beste wat je hiervoor kan doen is het blok: “afstandshouder” gebruiken. Vervolgens zet je de hoogte op 0 (nul) pixels. Bij Ieder blok heb je een groep instellingen die “geavanceerd” heet. Hierin vind je de optie: “ID”. Hier vul je de specifieke tekst in die je als ankertekst wilt gebruiken. Let op spaties zijn niet toegestaan.

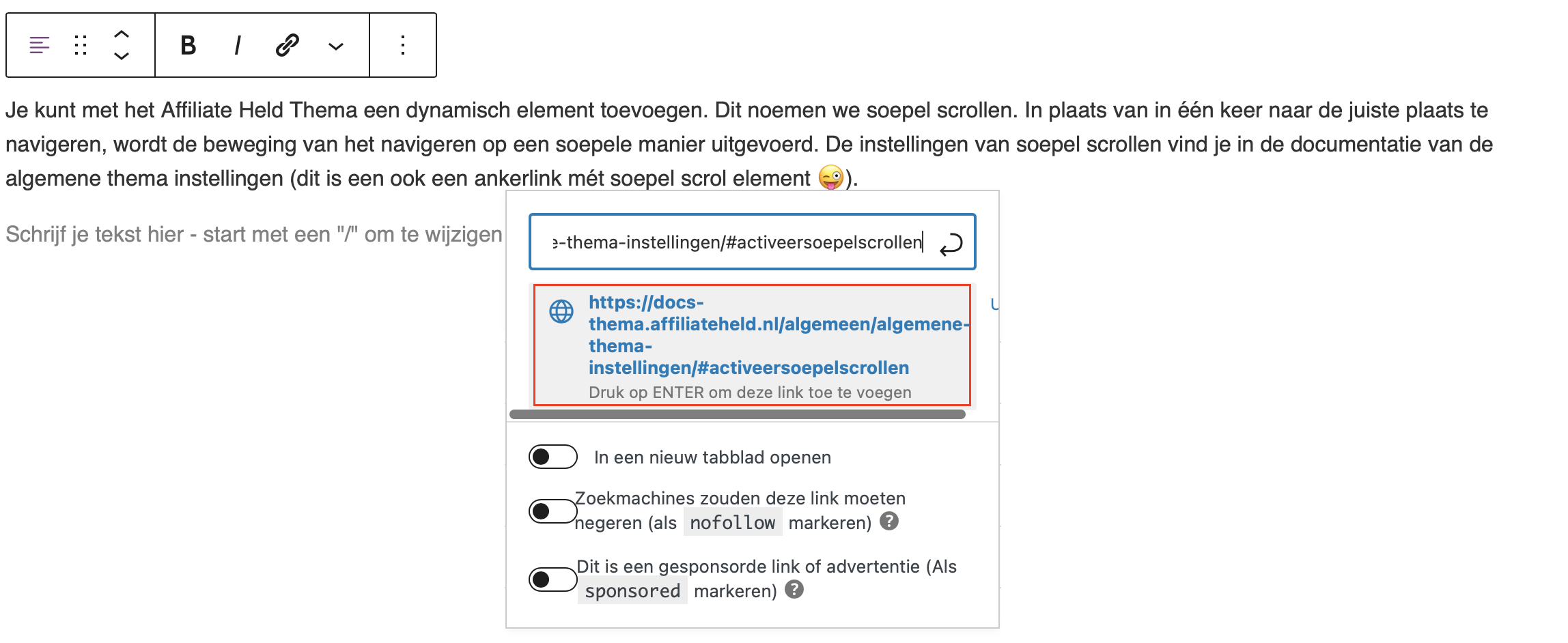
- Stap 2 is de ankerlink toevoegen. Het verschil tussen een ankerlink toevoegen die gaat naar een plaats op dezelfde pagina en op een nieuwe pagina is dat je bij een ankerlink naar een andere pagina de ankertekst (#ANKERLINK) achter de volledige link van deze pagina moet zetten. In onderstaand screenshot een voorbeeld van de volgende link: https://docs-thema.affiliateheld.nl/algemeen/algemene-thema-instellingen/#activeersoepelscrollen

5. Soepel scrollen
Je kunt het navigeren naar de anker soepel laten scrollen. In plaats van in één keer naar de juiste plaats te navigeren, wordt de beweging van het navigeren op een soepele manier uitgevoerd. De instellingen van soepel scrollen vind je in de documentatie van de algemene thema instellingen (deze link hiervoor is bijvoorbeeld ook een ankerlink 😜). Let op: soepel scrollen werkt helaas niet als je linkt naar een andere pagina. Hierdoor is er ook geen marge in te stellen voor ankerlinks naar een andere pagina. Houd er daarom rekening mee dat de scroll marges hierdoor verschillen.
Vragen of hulp nodig?
Heb je na het lezen van dit document vragen gekregen, kom je er niet uit of wil je gewoon contact met ons? Vul dan ons contactformulier in of stel een vraag in onze community.

Dit bericht heeft nog geen reacties