Wat is een blok en hoe gebruik je deze?
In dit document leggen we je graag uit wat een “blok” is binnen WordPress.
1. Wat is een blok?
Een WordPress blok is een element die je gebruikt binnen de content creatie op je WordPress website. Het is ontworpen om gebruikers in staat te stellen om complexe lay-outs te creëren voor hun berichten en pagina’s, door middel van het gebruik van blokken. Met blokken kun je naast platte tekst en afbeeldingen ook andere elementen, zoals videoplayers, kaarten, galerijen en zelfs volledige lay-outs toevoegen aan je content. Dit kan erg handig zijn als je bijvoorbeeld een blog hebt en regelmatig complexere artikelen publiceert.
2. Voordelen van het gebruik van blokken
Het gebruik van blokken heeft een groot aantal voordelen. We bespreken de zes belangrijkste hieronder.
- Met blokken kan je je pagina’s of berichten veel uitgebreider (op)maken. Dit is absoluut het sterkste punt. Met behulp van blokken bepaal je heel eenvoudig welke content je waar wilt plaatsen. Door de lijst weergave van je pagina of bericht kan je heel eenvoudig content verplaatsen, dupliceren, bewerken en nog meer. Je zou het kunnen zien als een uitgebreide website builder. Alles kan, zonder te programmeren!
- Door blokken te gebruiken kunnen sommige plugins overbodig worden. Denk bijvoorbeeld aan specifieke YouTube plugins om makkelijk video’s toe te kunnen voegen. Deze plugin heb je met de blokken niet meer nodig wat er dus voor zorgt dat je website zo snel mogelijk blijft.
- Door blokken te gebruiken maak je het mogelijk om je tekst in te delen in secties waardoor het makkelijker wordt om je tekst te structureren, in te delen en voor de uitgebreidere pagina’s met veel content dus goed om overzicht te houden.
- De blokken die je maakt kan je opslaan om deze later her te gebruiken. Dit noemen we “herbruikbare blokken“. Dit scheelt niet alleen tijd, maar helpt je ook om content op een meer consistente manier weer te geven.
- De Gutenberg editor heeft veel meer schrijfruimte (witregels) dan de klassieke editor. Het is hierdoor veel makkelijker om op kleinere apparaten te werken. Het is dus ideaal voor het schrijven van content waar je maar wilt.
- Geavanceerde content voegen is een stuk makkelijker geworden met de Gutenberg editor. Je krijgt namelijk veel meer vrijheid in het toevoegen en het design van tabellen, knoppen, afbeeldingen, video’s, formulieren, en veel meer!
3. Hoe voeg ik een blok toe?
Om een blok te gebruiken maken we gebruik van de Gutenberg editor. Dit is de default editor sinds WordPress versie 5.0 en het biedt een visuele drag-and-drop interface voor het toevoegen van blokken aan je content. Ook binnen het Affiliate Held Thema is de Gutenberg editor de default site editor. Wanneer je een pagina of bericht aan het maken bent gebruik je dus blokken om deze content te vullen. Er zijn drie methodes om te werken met blokken. Deze leggen we je graag uit.
3.1 Toggle blok inserter
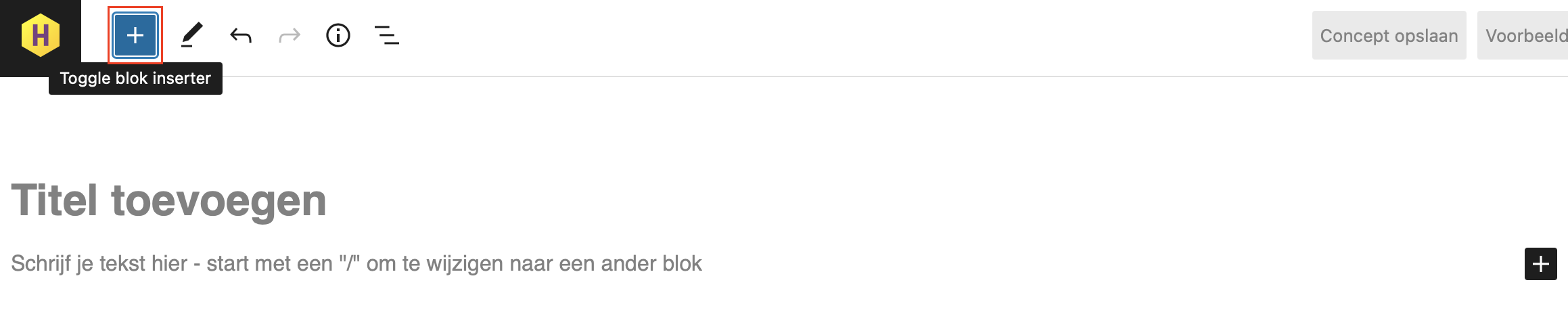
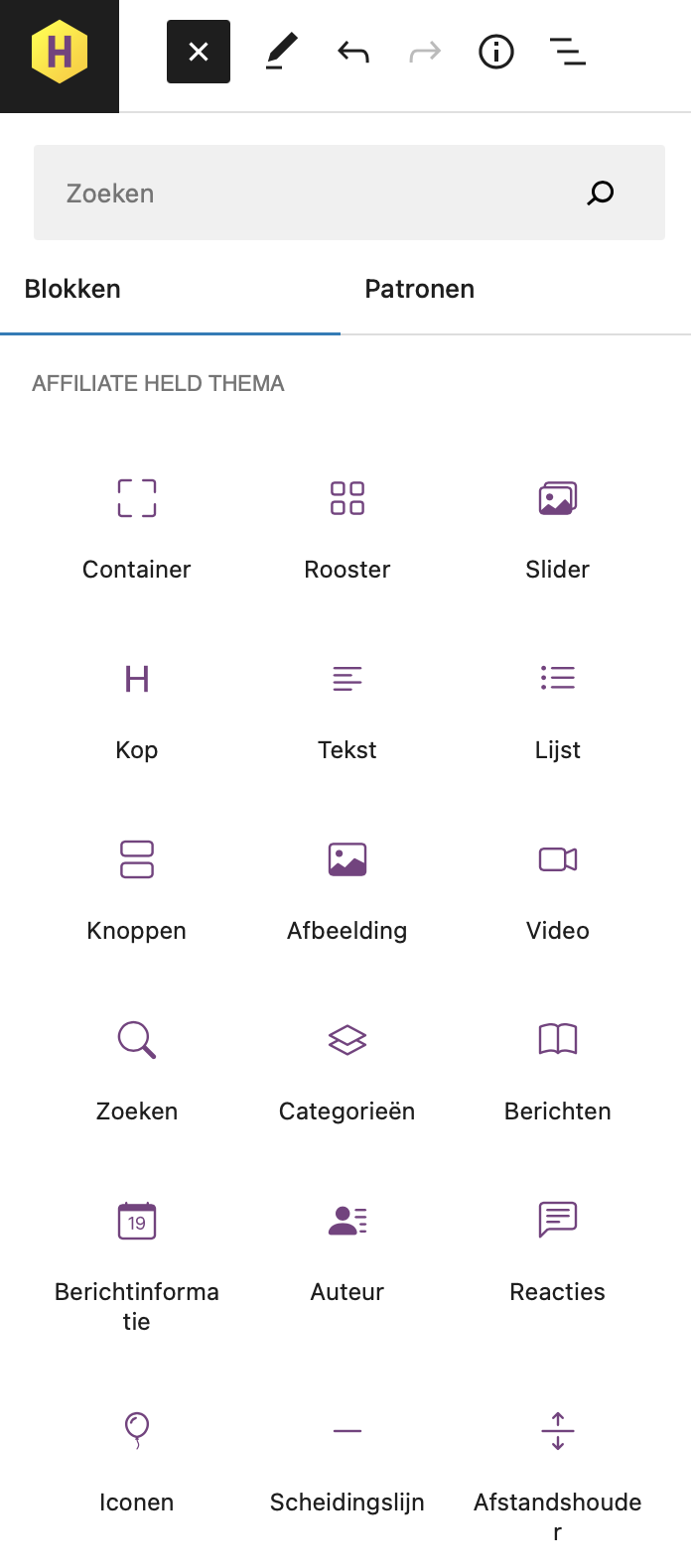
Linksboven vind je de de blauwe plus, ook wel “Toggle blok inserter” genoemd. Wanneer je op de knop klikt verschijnt er een scherm met alle blokken. Hier kun je een of meerdere blokken selecteren die je toe wilt voegen.

Wanneer je op een blok klikt wordt deze toegevoegd aan je content. Elk blok kan je met onze uitgebreide instellingen aanpassen naar eigen wens en of huisstijl.

3.2 Veelgebruikte blokken
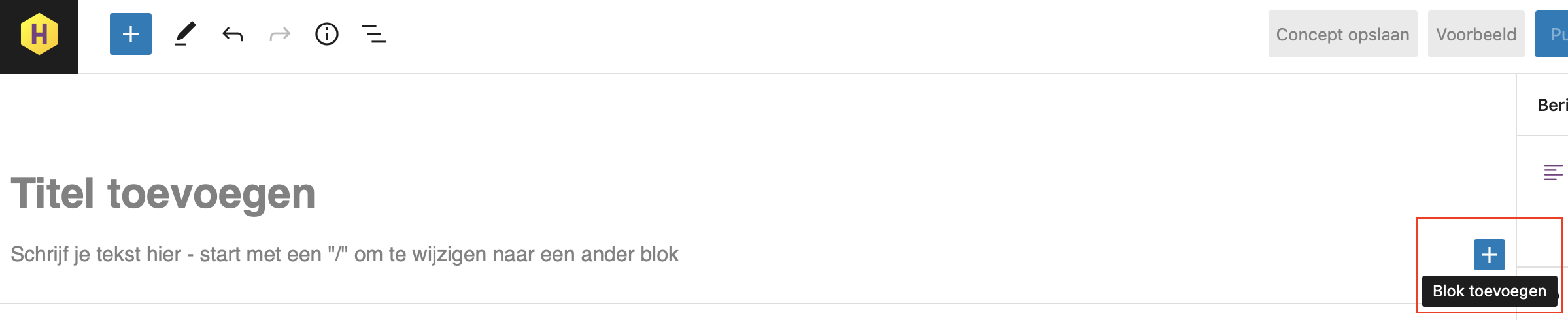
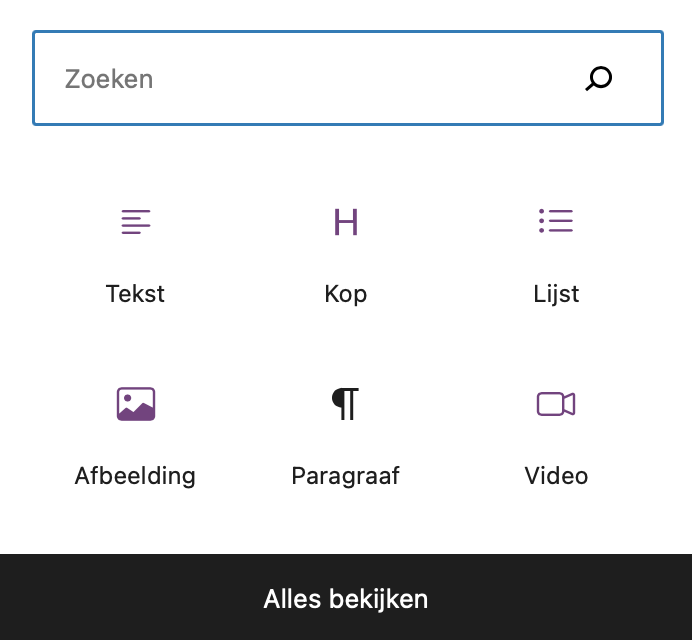
Op iedere regel die je schrijft zie je rechts ook een plus staan. Op deze manier kan je snel blokken toevoegen die je vaker gebruikt hebt. Wanneer je op de plus klikt verschijnt er een pop-up met de meest recent gebruikte blokken, een zoekfunctie én een knop om alle blokken te bekijken.


3.3 Slash snelfunctie
Met de slash snelfunctie kun je een tekstblok omzetten naar een ander veelgebruikt blok door een “/” te gebruiken. Als je op het scherm “Schrijf je tekst hier – start met een ‘/’ om te wijzigen naar een ander blok” ziet, kun je dit doen om tijd te besparen door minder muisklikken te hoeven maken.

4. Hoe pas ik een blok aan?
Ieder blok heeft eigen instellingen. Rechtsboven in ieder bericht of pagina vind je een icoontje om een sidebar met instellingen te openen.
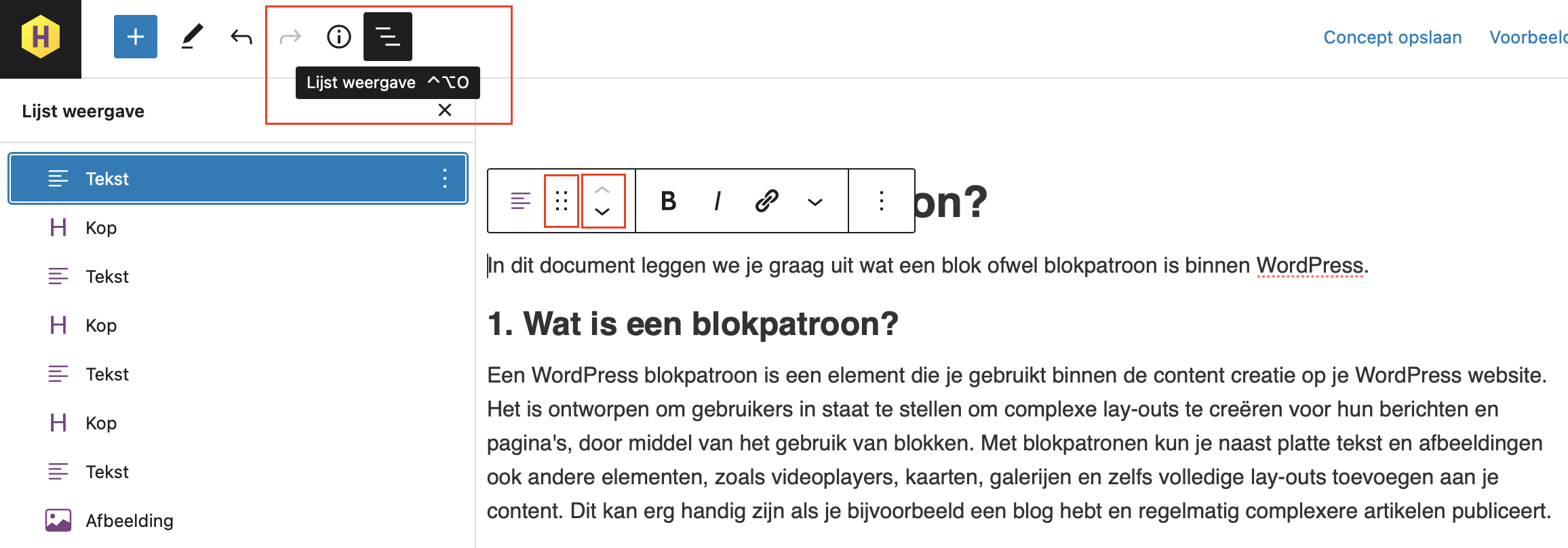
Klik eerst op het blok waarvan je de instellingen wilt bewerken. Klik vervolgens op het icoontje omcirkelt in de screenshot hieronder om de sidebar te openen. Wanneer de sidebar geopend is, zorg je dat je klikt op “Blok” om de instellingen van het blok te openen. Nu kun je aan de slag met de instellingen van het blok aan te passen.

5. Hoe pas ik de volgorde van blokken aan?
De volgorde van blokken kan je op drie manieren beheren.
5.1 Lijstweergave
De eerste methode is door gebruik te maken van de sleepmethode binnen de lijstweergave. De lijstweergave van je blokken open je door linksboven te klikken op het icoontje met drie horizontale streepjes onder elkaar. Eenmaal de lijstweergave geopend kun je door blokken aan te klikken en de muisklik in te houden een blok naar een andere locatie slepen.

5.2 Sleepfunctie Gutenberg
De tweede methode is door het linker rode vierkantje gebruiken. Ook dit is een sleepfunctie, maar dan voor de content. Als je klikt op deze 6 puntjes en de klik inhoudt, kun je het blok slepen naar een andere locatie.

5.3 Eén voor één
De derde methode is door de pijltjes (boven & onder) te gebruiken in het rechter rode vierkantje om het blok één plek naar boven of één plek naar onder te verplaatsen. Klik zo vaak als nodig op het pijltje tot je blok de juiste locatie heeft bereikt.

6. Hoe transformeer ik een blok naar een ander blok?
Binnen de Gutenberg editor kun je gemakkelijk blokken transformeren. Met het transformeren van blokken bedoelen we dat we een blok gaan “omtoveren” naar een ander blok. Zo kun je bijvoorbeeld een tekst blok gemakkelijk omzetten naar een kop blok. Hieronder lees je hoe je dit doet.
- Selecteer het blok dat je wilt transformeren.
- Klik op het blok icoontje in de toolbar die verschijnt. In dit geval klik je op het paarse “H” icoon.

- Vervolgens zie je een dropdown menu verschijnen. Hierin zijn de beschikbare transformaties zichtbaar. In dit geval kun je het kop blok transformeren naar een tekst blok. Verder zie je ook nog de opties “kolommen” en “groep” staan, dit zijn standaard opties van WordPress zelf die bij vrijwel ieder blok zichtbaar zijn. Deze kun je in dit geval negeren.
- Klik op het gewenste blok waar je naartoe wilt transformeren. In dit geval willen we het kop blok transformeren naar een “tekst” blok.
- Voilà! Je hebt het kop blok zojuist getransformeerd naar een tekst blok.
7. Hoe kan ik blokken kopiëren en plakken?
Het kopiëren en plakken van blokken kan je een hoop tijd besparen. Zo kun je bijvoorbeeld complete layouts kopiëren naar andere pagina’s of bepaalde blokken vaker laten terugkomen in je artikelen.
- Selecteer het blok dat je wilt kopieëren. Dit kunnen er ook meerdere tegelijk zijn.
- Klik in de toolbar die verschijnt op de drie puntjes.
- Klik in de dropdown die verschijnt voor de optie “kopieer blok(ken)”.

- Je ziet nu een melding links onderaan je scherm verschijnen dat je het betreffende blok gekopieerd hebt. Zie je deze niet verschijnen? Herhaal dan de stap hierboven nog eens.

- Nu het blok in je klembord staat, is het zaak om de plek uit te zoeken waar je het blok wilt plakken.
- Als je de plek gekozen hebt, waar je het blok wilt plakken (dit kan ook een andere pagina zijn), maak dan op die plek een tekst blok aan.
- Vervolgens klik je op het tekst blok en zorg je dat je cursor actief wordt.
- Gebruik nu de toetsencombinatie “control + V” om het blok te plakken.
- Voilà! Je hebt nu het blok succesvol gekopieerd en geplakt.
Vragen of hulp nodig?
Heb je na het lezen van dit document vragen gekregen, kom je er niet uit of wil je gewoon contact met ons? Vul dan ons contactformulier in of stel een vraag in onze community.

Dit bericht heeft nog geen reacties