Snel starten met het Affiliate Held Thema
- Stap 1: voordat we beginnen
- Stap 2: thema downloaden & installeren
- Stap 3: licentie toevoegen
- Stap 4: algemene thema instellingen
- Stap 5: globale styling instellingen
- Stap 6: templates en template onderdelen
- Stap 7: blokken
- Stap 8: blokpatronen
- Stap 9: uitschakelen WordPress core blokken
- Vragen of hulp nodig?
- Klaar voor de start!
Welkom! Vanaf nu noemen we iedere gebruiker van een (of meerdere) Affiliate Held producten een “affiliate held”. Met onze software hopen we je te helpen naar een beter niveau van je affiliate website(s). Om een zo soepel mogelijke start te maken willen we samen met je een aantal stappen doorlopen. Al deze stappen verwijzen naar specifiekere en uitgebreidere documenten die ook weer gebruikt kunnen worden als losstaande handleidingen. Deze snelstart gids kun je dus gebruiken als leidend document. Op deze manier weet je precies waar je in het begin op moet letten en hoe een vliegende start maakt. Let’s go!
Stap 1: voordat we beginnen
Voordat we beginnen willen we je een aantal belangrijke “trucjes” leren om lekker snel te kunnen werken.
- Transformeer snelfunctie: wanneer je een tekst wilt gaan schrijven of een nieuw blok wilt toevoegen krijg je de tekst: “Schrijf je tekst hier – start met een “/” om te wijzigen naar een ander blok“. Door de “/” (slash) te gebruiken in de builder kan je snel een tekstblok veranderen naar een ander “veelgebruikt” blok. Bespaart weer een aantal muisklikken 😜.
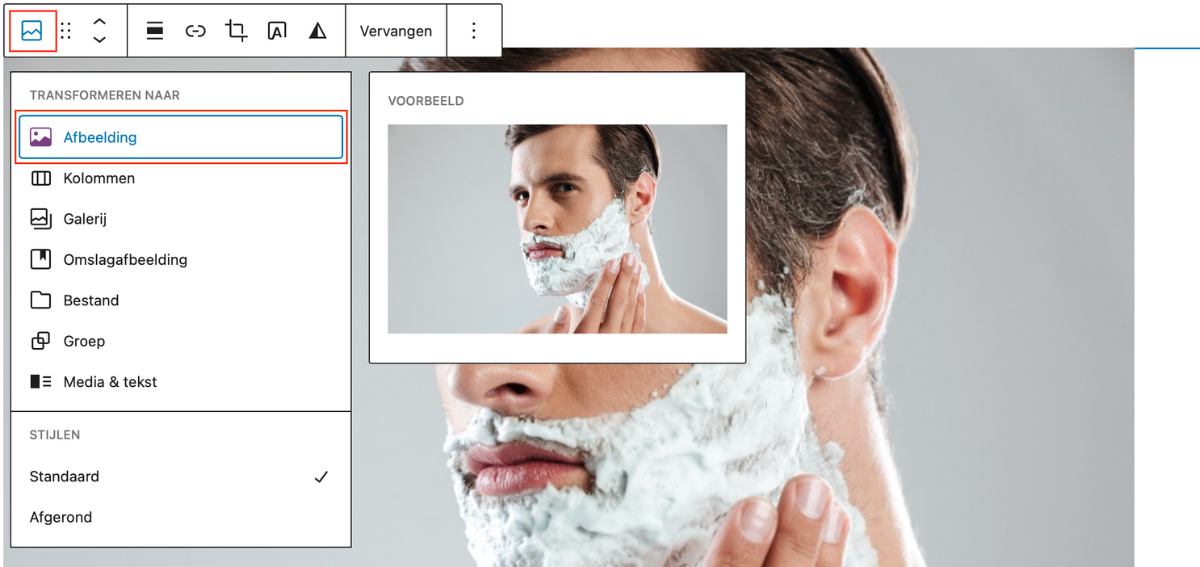
- Transformeer WordPress Core naar Affiliate Held Thema: het kan zomaar zijn dat je het Affiliate Held Thema gaat installeren op een bestaande site. Hierdoor gebruik je dus, natuurlijk, nog geen blokken van het Affiliate Held Thema. Een tekst is een tekst en een afbeelding is een afbeelding, maar de tekst blokken van het Affiliate Held Thema, zijn veel uitgebreider dan dan de blokken van WordPress core. Dit is waarschijnlijk ook een van de redenen dat je het Affiliate Held Thema hebt aangeschaft. In het volgende voorbeeld laten we de verschillen zien tussen het afbeelding block van Affiliate Held en van WordPress core.
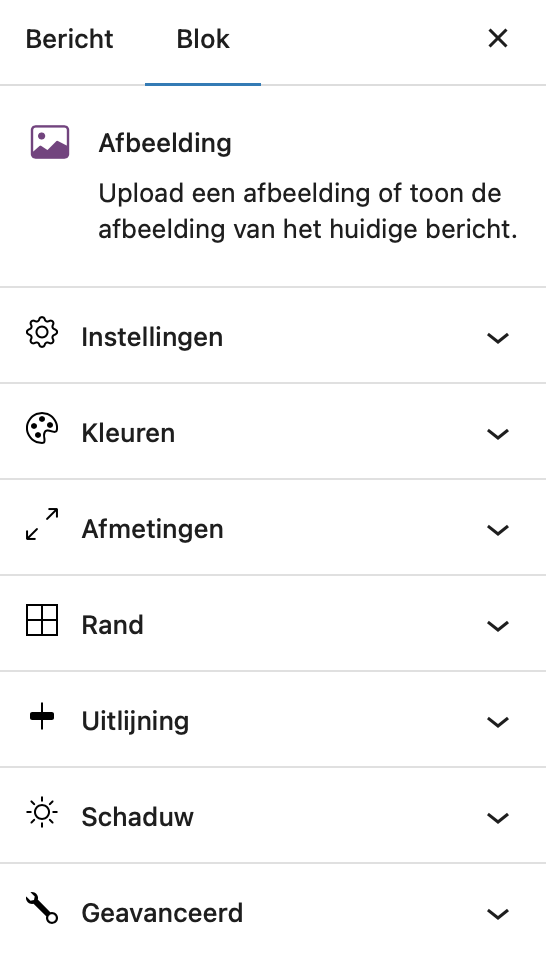
Dit zijn de instellingen van het Afbeelding blok van Affiliate Held:

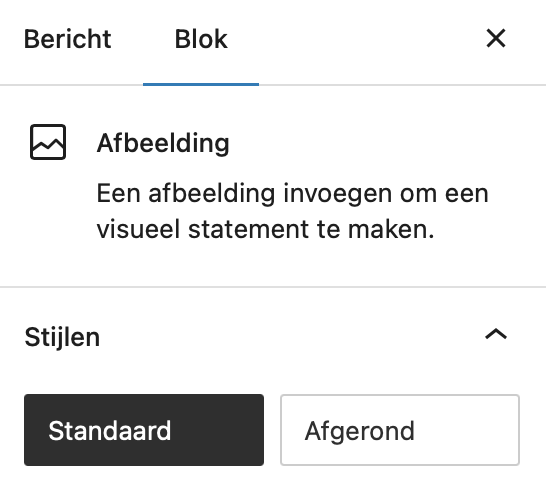
Dit zijn de instellingen van het Afbeelding blok van WordPress core:

Zoals je kunt zien is dit blok van WordPress redelijk beperkt qua instellingen. Je kunt alleen kiezen voor de standaard afbeelding of de afgeronde afbeelding. Met het Affiliate Held afbeeldingen blok kan je vrijwel alles van de afbeelding stylen. In onderstaande screenshot zie je de instellingen van het WordPress Core blok. Door op het meest linkse afbeelding icoontje te klikken kun je het WordPress core blok aanpassen naar een ander veelgebruikt of vergelijkbaar Affiliate Held Thema blok.

Stap 2: thema downloaden & installeren
Documentatie: Thema downloaden & installeren
Om gebruik te kunnen maken van het thema zul je het .zip bestand natuurlijk moeten hebben. Direct na aanschaf krijg je een e-mail waarin je het thema bestand kan downloaden. Heb je per ongeluk deze e-mail verwijderd? Dan kun je heel eenvoudig via onze “mijn account” pagina het thema bestand (.zip) downloaden. Voor uitgebreidere uitleg over het downloaden en installeren van het Affiliate Held Thema verwijzen we je graag naar de specifiekere documentatie over dit onderwerp.
Stap 3: licentie toevoegen
Documentatie: Licentiesleutel toevoegen
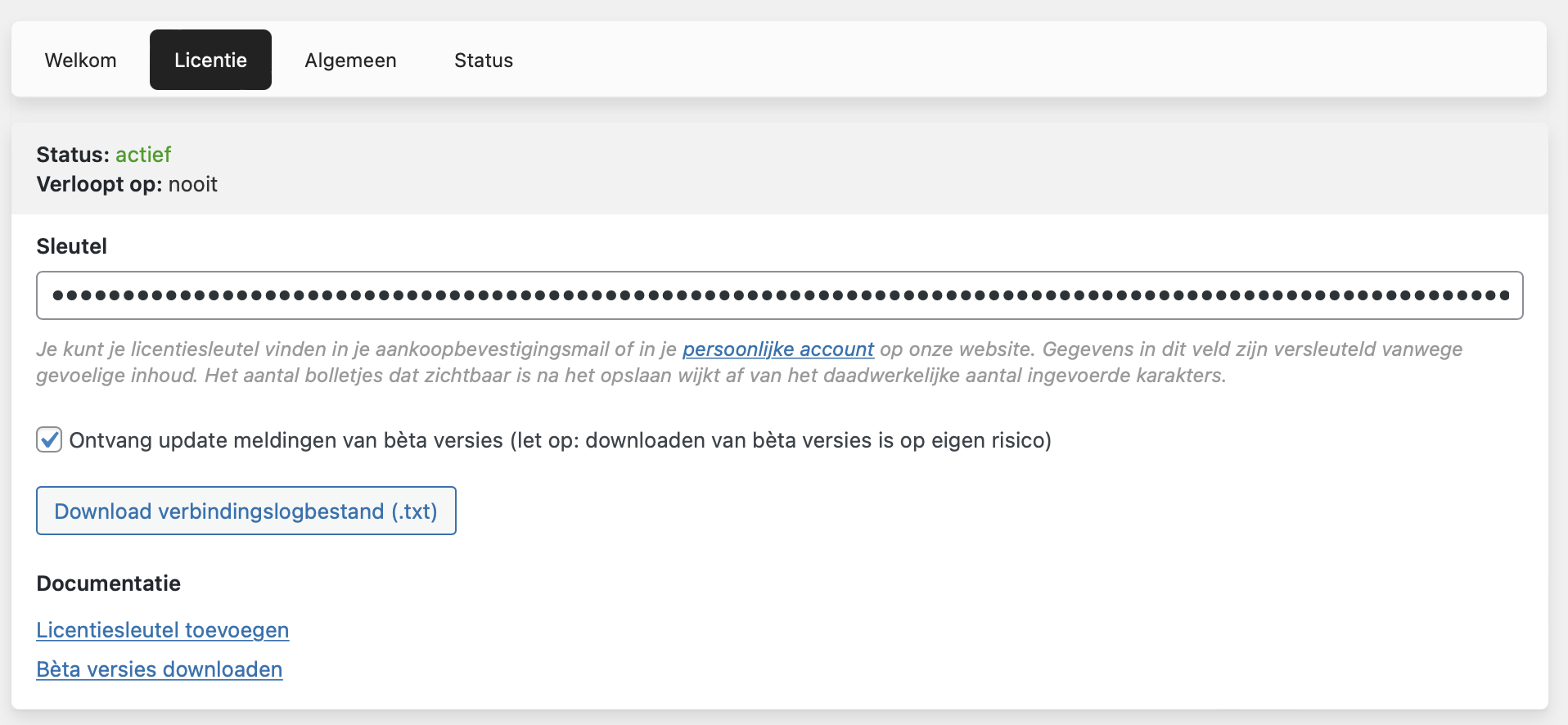
Je kunt alleen het thema gebruiken als je beschikt over een actieve licentiesleutel. Net zoals het te dowloaden .zip bestand vind je ook je unieke licentiesleutel in de aankoop e-mail. Natuurlijk hebben we er ook voor gezorgd dat je je licentiesleutel altijd op kunt vragen in de “mijn account” pagina van Affiliate Held. Voor het toevoegen van je licentiesleutel verwijzen we je graag naar de documentatie over dit onderwerp. Let op: Gegevens in dit veld zijn versleuteld vanwege gevoelige inhoud. Het aantal bolletjes dat zichtbaar is na het opslaan wijkt af van het daadwerkelijke aantal ingevoerde karakters.

Stap 4: algemene thema instellingen
Documentatie: Algemene thema instellingen
Je algemene site instellingen zijn de basis instellingen van je website. Hierbij kun je denken aan de favicon, de algemene kleurinstellingen om tijdens het maken van je site makkelijker kleuren toe te kunnen voegen, placeholder afbeeldingen toevoegen, soepel scroll instellingen, html code toevoegen en meer! Voordat je begint met het inrichten van je website willen we je daarom vragen om de globale site instellingen te bekijken. Hierdoor zal het werken aan je website veel makkelijker gaan.
Stap 5: globale styling instellingen
Documentatie: Globale styling instellingen
De globale styling instellingen zijn op iedere pagina of ieder bericht te bereiken. Dit zorgt ervoor dat je met enkele muisklikken de gehele identiteit van je website kunt veranderen. Waar je de globale styling instellingen kunt vinden, hoe het werkt en welke opties er allemaal zijn willen we je graag verwijzen naar de documentatie over dit onderwerp.
Stap 6: templates en template onderdelen
Documentatie: Wat is een template?
Documentatie: Wat is een template onderdeel?
Het Affiliate Held thema is gebouwd met de nieuwste “WordPress site editor”. Dit is voor de meeste affiliate helden een redelijk nieuwe manier van werken en daarom ook goed voor iedereen (ook ervaren helden) om zich hier in te verdiepen! Vanaf WordPress versie 6.0 wilt WordPress namelijk 100% inzetten om haar eigen site editor te bestempelen als “gouden standaard”. Aangezien deze manier van werken relatief nieuw is en nog weinig bedrijven thema’s hebben ontwikkeld die hierop gebaseerd zijn, willen we je in deze startgids kort de belangrijkste punten uitleggen. In een uitgebreider document zullen we je alles leren over deze fantastische methode. Het belangrijkste wat je moet weten over de site editor is dat deze “templates” en “template onderdelen” bevat.
6.1 templates
Eén template is één design van één specifieke pagina. Als je werkt met de nieuwste WordPress editor moet je dus voor iedere soort pagina minimaal één template maken. Voorbeelden van beschikbare pagina’s waar je een template voor kan maken zijn: de voorpagina, de contactpagina, een standaard bericht, een standaard pagina, een 404 pagina, etc.
6.2 template onderdelen
Een template onderdeel daarentegen is één specifiek onderdeel binnen een template. Eén template heeft dus altijd meerdere template onderdelen zoals: “header” (bovenste balk met logo en menu), “dynamische content” (alle inhoud die je toevoegt aan deze pagina) en een “footer” (onderste balk). Voor je site wil je in de meeste gevallen overal dezelfde header en footer gebruiken. Dit zijn daarom ook twee “template onderdelen” die je in vrijwel ieder template zal gebruiken.
Als je één template onderdeel aanpast dan zal deze overal op je site worden aangepast. Dit gebeurd niet wanneer je gebruikt maakt van verschillende “template onderdelen”.
Voorbeeld: je maakt gebruik van één footer (template onderdeel) voor heel je website. Als je deze footer bewerkt of aanpast dan zal overal waar dit template onderdeel gebruikt wordt aangepast worden. Wil je op verschillende plekken een andere footer toevoegen? Dan zul je dus meerdere footers moeten maken. Anders gezegd: “je moet dan meerdere “template onderdelen” toevoegen en deze duidelijke namen geven zodat je ze uit elkaar kan halen. Op deze manier kan je dus meerdere template onderdelen gebruiken en ervoor zorgen dat je op verschillende plekken verschillende footers kan gebruiken.
6.3 standaard templates én template onderdelen
Om een snelle start te kunnen maken hebben we voor ieder mogelijke pagina al standaard templates en “template onderdelen gemaakt. Hier kun je dus gebruik van maken zonder dat je opnieuw een eigen template hoeft te maken. Het enige wat je in principe nog hoeft te doen is je eigen design erop los te laten door content toe te voegen (je site vullen), kleuren aan te passen, een eigen lettertype te kiezen, etc. Natuurlijk ben je vrij om eigen templates te maken als je je site nog meer wilt personaliseren.
Stap 7: blokken
Documentatie: Wat is een blok?
Vanaf WordPress versie 5.0 heeft WordPress de Gutenberg Editor gelanceerd en heeft het de klassieke WordPress Editor vervangen. Het grootste verschil tussen de klassieke editor en de Gutenberg Editor is dat de nieuwe Gutenberg editor gebruikt maakt van blokken. Ook het Affiliate Held Thema maakt volledig gebruik van de Gutenberg editor en de daarbij horende blokken. Wij hebben meer dan 20 eigen Gutenberg blokken ontwikkeld. Het grote voordeel van deze Affiliate Held blokken is dat je veel meer vrijheid hebt in de styling ervan waardoor het nog makkelijker wordt om je site naar wens te stylen. Wij willen de supporters van de klassieke editor daarom ook graag uitnodigen om de uitdaging uit te gaan en de Gutenberg editor zich meester te maken!
Stap 8: blokpatronen
Documentatie: Wat is een blokpatroon?
Een blokpatroon is een kant-en-klare set van (meestal) meerdere blokken. Met een blokpatroon kun je gemakkelijk in één klik een complete set blokken toevoegen aan je berichten, pagina’s of templates. Handig als je tijd wilt besparen, meer complexe layouts wilt maken. Voordat je een start maakt met het Affiliate Held thema is het dus slim om je hierin te verdiepen.
Stap 9: uitschakelen WordPress core blokken

Activeer deze optie via je algemene thema instellingen om onnodige WordPress core blokken uit te schakelen. Vergelijkbare blokken met meer opties zijn namelijk verkrijgbaar in ons Affiliate Held Thema. Ook sluiten de Affiliate Held Thema blokken beter aan op de algehele styling van het thema. Een ander voordeel van het uitschakelen van WordPress core blokken, is dat het zorgt voor een opgeruimde bouwomgeving zodat je sneller en makkelijker pagina’s kunt inrichten.
Let op: als je al een bestaande website hebt en je berichten of pagina’s beschikken over WordPress core blokken, dien je deze optie niet te gebruiken!
Vragen of hulp nodig?
Heb je na het lezen van dit document vragen gekregen, kom je er niet uit of wil je gewoon contact met ons? Vul dan ons contactformulier in of stel een vraag in onze community.
Klaar voor de start!
Gefeliciteerd! Als je het snelstart document hebt doorlopen weet je alles wat je nodig hebt om een mooie en krachtige affiliate website te maken. Daar mag je trots op zijn! Wil jij andere laten zien hoe jij het Affiliate Held Thema hebt ingezet? Neem dan gerust contact met ons op. Dan plaatsen wij jou op onze showcase pagina met een gratis backlink. Zo kunnen onze bezoekers een indruk krijgen hoe ons thema er in de praktijk uitziet.
Succes en veel plezier met het Affiliate Held Thema.
Met krachtige groet,
Jari en Dennis van Team Affiliate Held.

Dit bericht heeft nog geen reacties